Code ví dụ typescript, cấu hình eslint với prettier.
eslint đã có sẵn các rules để phân tích code và một số format, tuy nhiên riêng phần format thì prettier làm tốt hơn eslint và cung cấp 1 số tính năng mà eslint ko có.
(xem lại: code ví dụ typescript với eslint)
Code ví dụ typescript, cấu hình eslint với prettier
Giả sử bạn đang có sẵn 1 project typescript sử dụng eslint, để kết hợp prettier ta làm các bước sau:
Bước 1: Cài các package
npm install --save-dev eslint-plugin-prettier npm install --save-dev --save-exact prettier npm install --save-dev eslint-config-prettier
Trong đó:
- eslint-config-prettier : Tắt các Eslint rules mà conflict với Prettier
- eslint-plugin-prettier : Tích hợp Prettier rules với Eslint rules
Bước 2: Sửa lại file .eslintrc.json (hoặc .eslintrc, .eslintrc.js)
{
"plugins": ["prettier"],
"extends": ["plugin:prettier/recommended"],
"rules": {
"prettier/prettier": "error"
}
}
Bước 3: Tạo file prettier.config.js để định nghĩa các rule của prettier.
Ví dụ:
module.exports = {
singleQuote: true,
trailingComma: 'es5',
arrowParens: 'always',
endOfLine: 'lf',
tabWidth: 2,
printWidth: 120,
};
Demo:
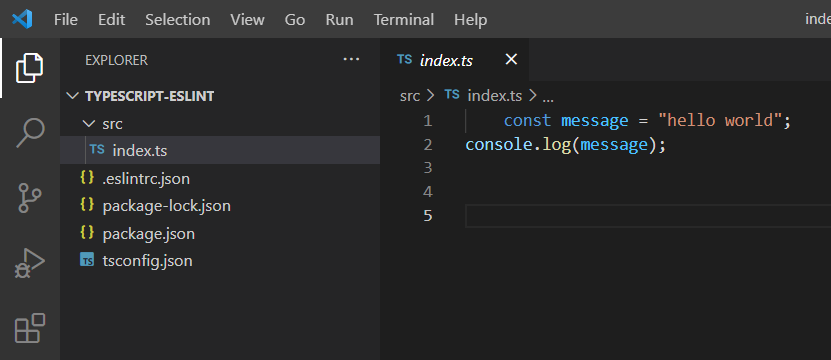
Giả sử mình đang có 1 project typescript đơn giản đã apply eslint như sau:
Mình thêm file prettier.config.js và sửa lại file .eslintrc.json như sau:
{
...
"scripts": {
...
"lint": "eslint . --ext .ts",
"lint-and-fix": "eslint . --ext .ts --fix"
},
...
}
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": 12
},
"plugins": ["prettier"],
"extends": ["plugin:prettier/recommended"],
"rules": {
"prettier/prettier": "error"
}
}
module.exports = {
singleQuote: true,
trailingComma: 'es5',
arrowParens: 'always',
endOfLine: 'lf',
tabWidth: 2,
printWidth: 120,
};
Sau đó chạy lệnh:
npm run lint-and-fix
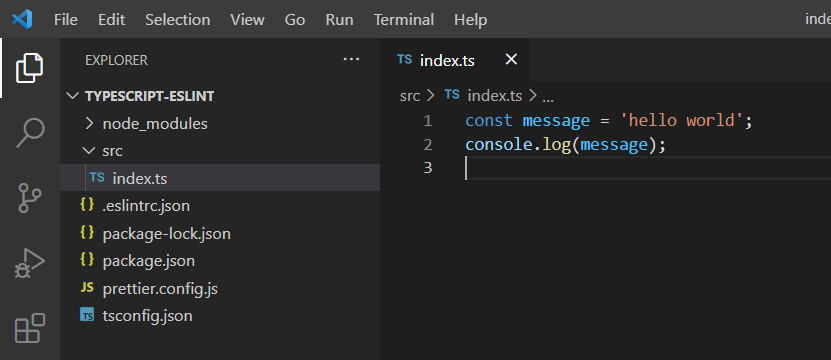
Kết quả:
Okay, Done!
Download code ví dụ trên tại đây hoặc tại đây https://github.com/stackjava/typescript-eslint-prettier
References: