Code ví dụ TypeScript, hướng dẫn tạo project TypeScript
Yêu cầu: đã hiểu biết về javascript/nodejs.Biết cách sử dụng npm (Xem lại: Hướng dẫn NodeJs)
1. Tạo TypeScript project
Trong ví dụ này, mình sẽ tạo Project TypeScript với tên là typescript-project
Tạo folder typescript-project:
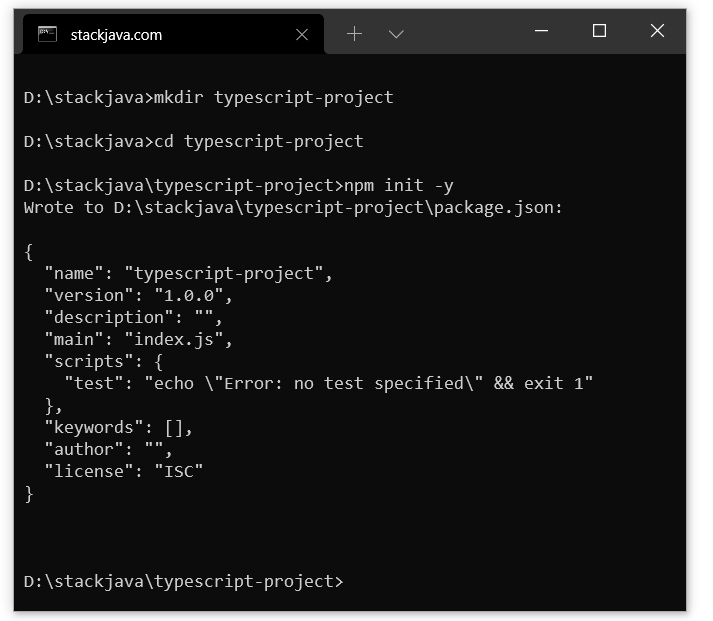
mkdir typescript-project
Vào foder typescript-project:
cd typescript-project
Khởi tạo project nodejs (bước này có thể bỏ qua, vì khi bạn cài đặt package nào đó nó cũng tự động tạo file package.json rồi. Xem lại Tạo nodejs project)
Cài thư viện (package) typescript:
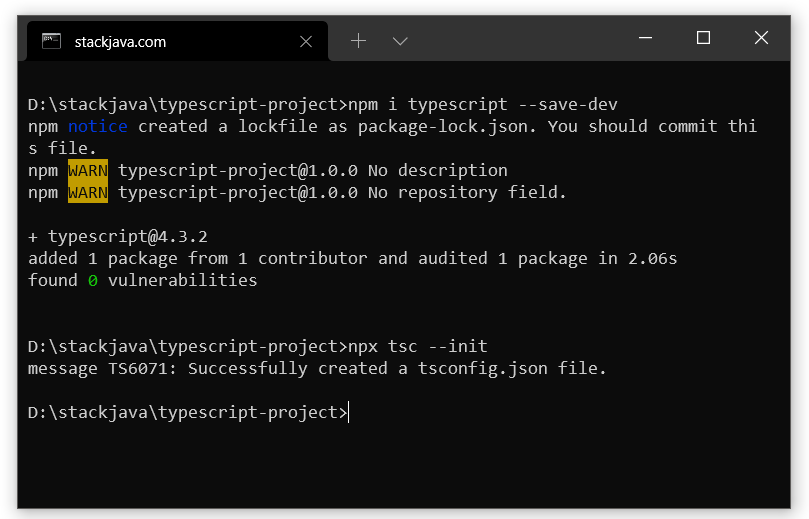
npm i typescript --save-dev
*Lưu ý: ở đây mình dùng option --save-dev vì package typescript chỉ cần thiết cho môi trường dev. Sau khi build project thành các file .js thì package typescript không cần thiết.
Sau khi cài xong package typescript thì ta có thể khởi tạo project TypeScript bằng lệnh:
npx tsc --init
Lệnh này sẽ tạo ra file tsconfig.json, chứa cấu hình của project TypeScript như: file js được build ra chỗ nào? những file nào sẽ được build…
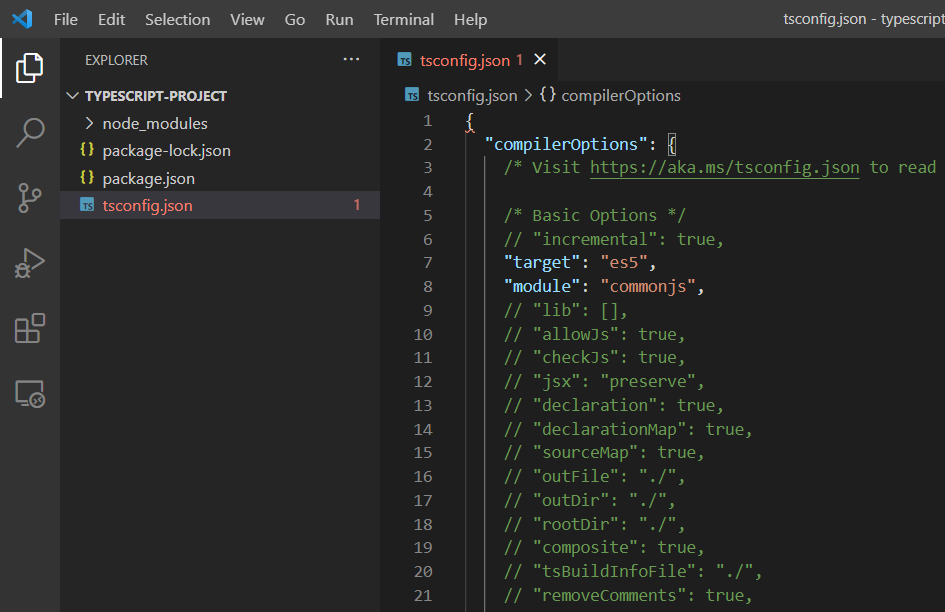
Đây là cấu trúc project typescript-project được sinh ra
File tsconfig.json mình sẽ sửa lại đơn giản như sau:
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"strict": true,
"outDir": "dist",
"sourceMap": true
}
}
Ý nghĩa của các field trong file tsconfig.json thì các bạn có thể đọc ở comment trong file sau khi được sinh ra ở trên. Ở đây mình giải thích lại một số field mình dùng:
"target": "es6"các file.jsđược generate từ file.tssẽ được format theo chuẩn es6"outDir": "dist"các file.jsđược sinh ra ở folderdist
2. Code ví dụ TypeScript
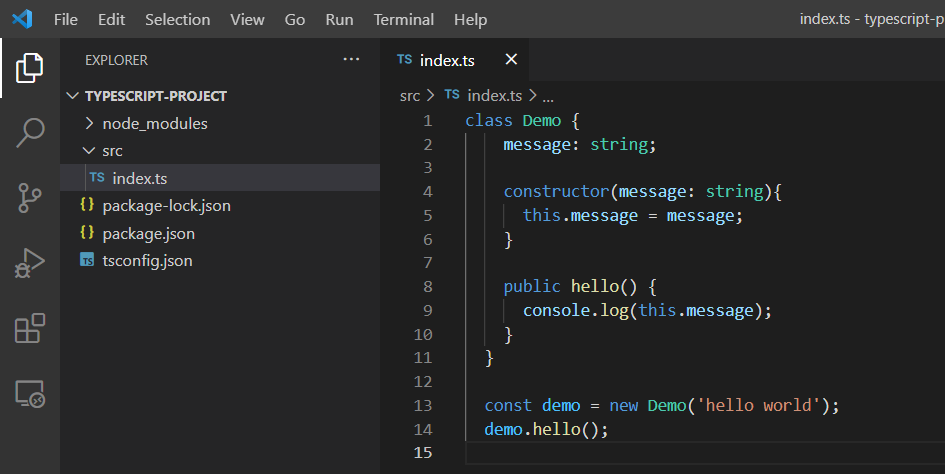
Mình sẽ tạo file index.ts trong folder src với nội dung sau: (thường thì 1 project sẽ chứa code trong folder src)
class Demo {
message: string;
constructor(message: string){
this.message = message;
}
public hello() {
console.log(this.message);
}
}
const demo = new Demo('hello world');
demo.hello();
Đọc code file index.ts ta sẽ thấy nó khá giống với Java hay .Net, cho chỉ rõ kiểu dữ liệu của biến…
3. Thực hiện compile project TypeScript
Để build project typescript, ta chạy lệnh:
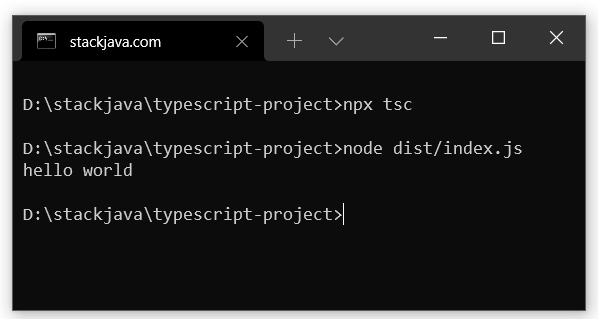
npx tsc
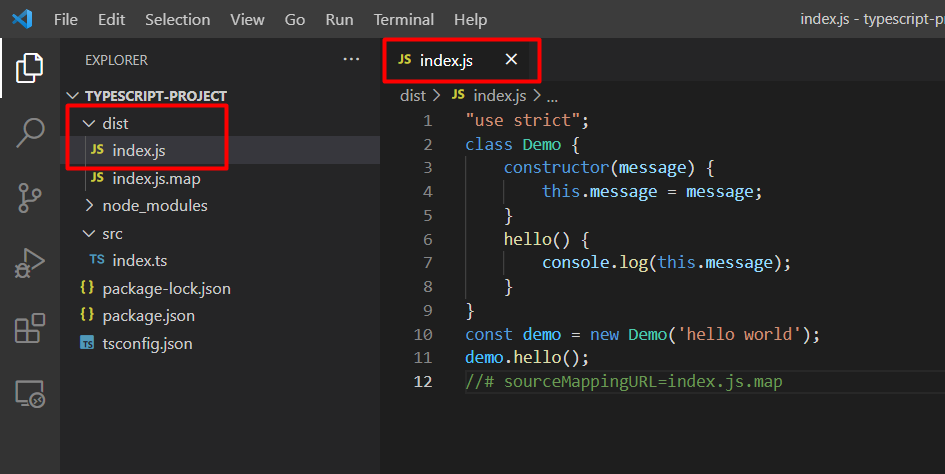
Như bạn thấy, file .js được tạo ra trong folder dist
Bạn cũng có thể thực hiện build và chạy project typescript bằng cách thêm script vào trong file package.json
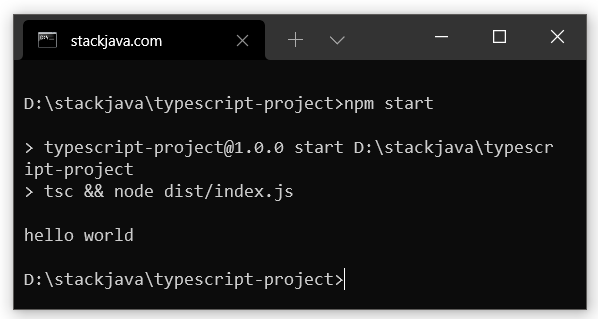
Ví dụ mình thêm script "start": "tsc && node dist/index.js" vào file package.json
Khi chạy thì chỉ cần gõ lệnh npm start
Okay, Done!
Download code ví dụ trên tại đây hoặc tại https://github.com/stackjava/typescript-project
References: