Hướng dẫn tạo trang wordpress không sử dụng giao diện
Khi tạo trang mới trong wordpress, nó sẽ tự động sử dụng giao diện của theme (chủ đề) đang sử dụng, nên nó sẽ áp dụng các bố cụng header, footer, sider bar… và cả một đống css, js. Trong khi bạn muốn tạo 1 trang đơn giản theo ý của mình. Bài này sẽ hướng dẫn các bạn làm điều đó
Hướng dẫn tạo trang wordpress không sử dụng giao diện
Tạo template cho page:
<?php /** * Template Name: Clean Page * This template will only display the content you entered in the page editor */ ?> <!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <?php wp_head(); ?> </head> <body class="cleanpage"> <?php while ( have_posts() ) : the_post(); the_content(); endwhile; ?> <?php wp_footer(); ?> </body> </html>
Trong đó Template Name chính là tên template được hiển thị lúc bạn tạo trang mới.
Như đoạn code bên trên thì trang mới của bạn sẽ gồm header và footer, nội dung page sẽ nằm trong body.
Tuy nhiên trong header và footer sẽ chứa rất nhiều css, js mà bạn không cần dùng đến, nếu muốn tạo một trang trắng tinh thì bạn bỏ nó đi:
<?php
/**
* Template Name: Clean Page Force
* This template will only display the content you entered in the page editor
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body class="cleanpage">
<?php
while ( have_posts() ) : the_post();
the_content();
endwhile;
?>
</body>
</html>
Upload 2 file trên lên vào folder wp-content>themes>ten_theme trên server
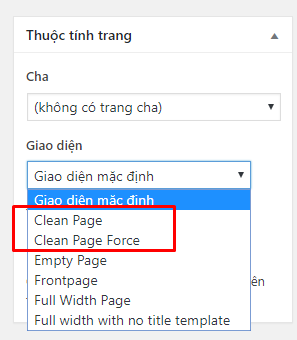
Sau khi upload thành công, lúc tạo trang sẽ hiển thị 2 lựa chọn mới là Clean Page và Clean Page Force
Ví dụ trang https://stackjava.com/tien-ich mình sử dụng template Clean Page Force nên không có gì liên quan tới theme đang sử dụng cả.
Okay, Done!
References: https://www.wonderplugin.com/…-page-without-header-menu-sidebar-and-footer/