Reverse Ajax là gì? Các kỹ thuật Reverse Ajax
1. Reverse Ajax là gì
Reverse Ajax là gì? Các kỹ thuật Reverse Ajax stackjava.com
2. Các kỹ thuật Reverse Ajax
2.1 Polling
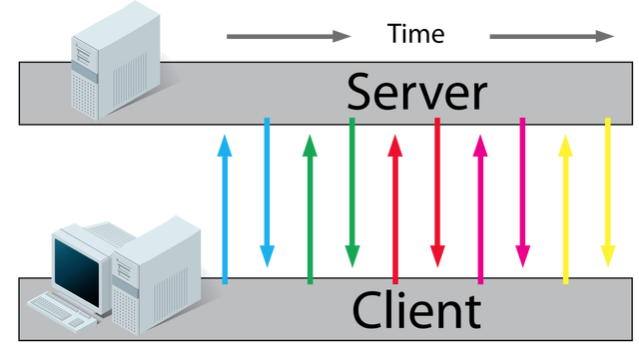
Polling về bản chất cũng là các request HTTP, để có được dữ liệu/sự kiện mới nhất từ server thì cứ các một khoảng thời gian (polling) lại gửi request tới server.
Để cập nhật dữ liệu từ server càng sớm thì khoảng thời gian polling (thời gian giữa các yêu cầu) phải càng ngắn.
Nhược điểm là: nếu khoảng thời gian này càng ngắn, trình duyệt của máy khách sẽ đưa ra nhiều yêu cầu hơn, trong đó có những yêu cầu sẽ không trả về bất kỳ dữ liệu có ích nào khiến cho băng thông bị hao tốn và xử lý tài nguyên vô ích.
2.2 Long polling
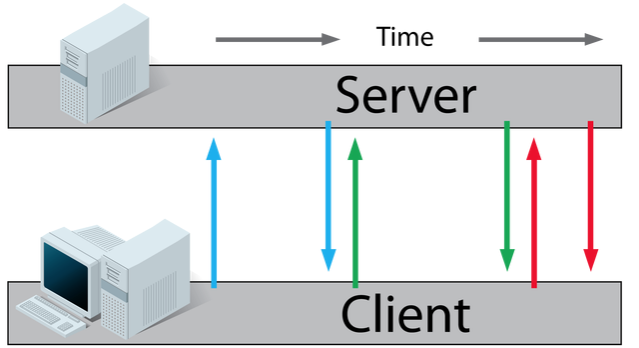
Khi Client gửi request tới server, Server sẽ không gửi response ngay cho client mà sẽ đợi cho đến khi có dữ liệu mới. Khi có dữ liệu mới, server sẽ gửi dữ liệu mới đó về cho client. Client sau khi nhận dữ liệu mới từ server sẽ lại gửi 1 request tới server và chờ nhận dữ liệu mới từ server)
Nhược điểm: Ta sẽ không biết khi nào mà các sự kiện ở phía máy chủ được gửi tới máy khách, thời gian timeout.
2.3 Piggyback
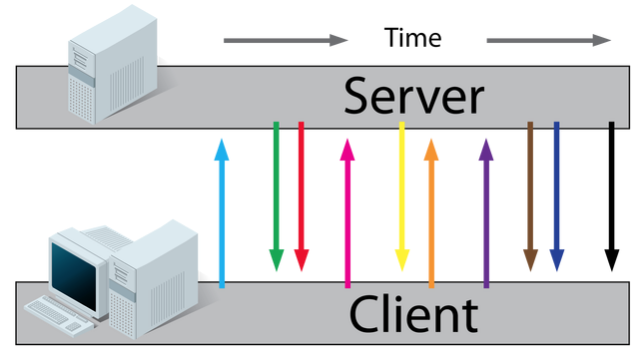
Piggyback là kỹ thuật mà là server sẽ gởi thông tin về client cùng lúc với request của client đó cho một dữ liệu khác.
Ví dụ Client gửi request nhận dữ liệu A, server nhận request và trả về dữ liệu A. Sau đó Client gửi request nhận dữ liệu B, server nhận request và trả về dữ liệu B nhưng nếu nó thấy dữ liệu A đã bị thay đổi thì nó sẽ gửi cả dữ liệu A (dữ liệu sau khi thay đổi) cùng với dữ liệu B về cho client.
2.4 WebSocket
WebSocket sẽ tạo ra một kết nối hai chiều giữa client với server. Sau khi tạo kết nối server có thể gửi dữ liệu tới client mà không cần chờ client gửi request tới.
WebSocket hoạt động trên TCP chứ không thông qua HTTP.
WebSocket thường được dùng cho các ứng dụng chat, ứng dụng real time…
Reverse Ajax là gì? Các kỹ thuật Reverse Ajax stackjava.com
Okay, Done!
References:
http://quangbawebsite-seolanlinh.blogspot.com/2009/09/tim-hieu-reverse-ajax.html