Code ví dụ React, ReactJS Hello World
ReactJS là gì?
- React là một thư viện Javascript (nên thường gọi là ReactJS) được dùng để xây dụng giao diện người dùng. (
- React là mã nguồn mở được phát triển bởi Facebook.
- React là tầng view trong mô hình MVC
* Lưu ý: React là thư viện chứ không phải framework
Ưu điểm của React
Vậy React có gì hay mà có nhiều lập trình viên sử dụng và được tung hô như vậy?
Các ưu điểm của React:
- Tạo các view đơn giản hơn, dễ dàng cập nhật, render (vẽ lại) giao diện qua việc update các state
- Đóng gói các thành phần giao diện giúp dễ dàng debug và sử dụng lại
- Chạy trên nhiều nền tảng, với react ngoài viết giao diện web, bạn có thể viết app cho mobile và dùng được cho cả ios hay android
- …
Code ví dụ React, ReactJS hello world.
Các thư viện sử dụng:
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> <script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
Trong đó:
reactlà thư viện các apireact-domlà thư viện dùng để renderbabellà thư viện dùng để compile file .jsx và ES6 trên các trình duyệt cũ
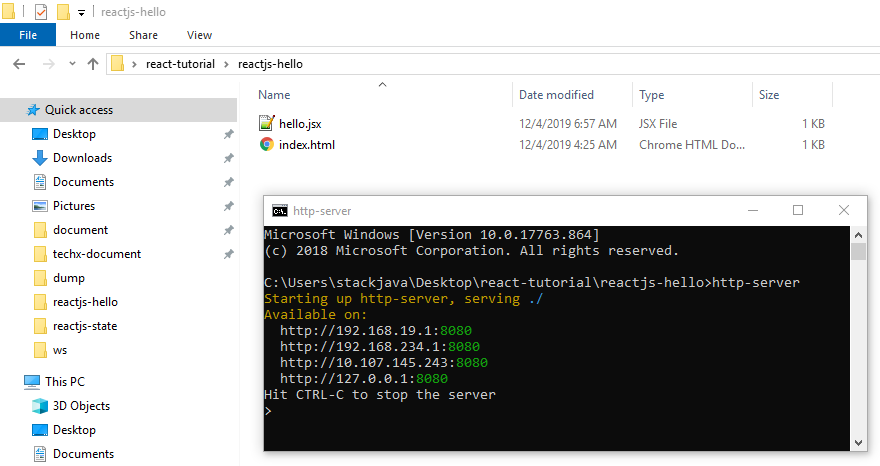
Để chạy React, ta cần tạo một server http vì thư viện React không hỗ trợ cross origin . (React chỉ có thể truy cập qua http:// hoặc https:// chứ không thể truy cập qua file://)
Bạn có thể tạo một server tomcat, hoặc nếu bạn đang sử dụng node.js thì có thể tạo http-server đơn giản với http-server module
Ở đây mình dùng module http-server của node.js để tạo server http (cái này các bạn dùng server http nào cũng được nhé).
Tạo file index.html
<html> <head> <title>stackjava: ReactJS hello world!</title> <script src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> <script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script> </head> <body> <div id='hello'></div> <script src="hello.jsx" type="text/babel"></script> </body> </html>
Tạo file hello.jsx
// Create a ES6 class component
class Message extends React.Component {
constructor(props) {
super(props);
this.state = {
content: "ReactJS, Hello World!"
};
}
// Use the render function to return JSX component
render() {
return (
<h3>{this.state.content}</h3>
);
}
}
const element1 = document.getElementById('hello')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Message />, element1
)
Trong file hello.jsx, ta tạo một component là Message với 1 state là content = ‘ReactJS, Hello World!’;
Hàm render() chính là nội dung của component được render ra
ReactDOM.render( <Message />, element1)Thực hiện render compoment Message vào trong thẻ có id = ‘hello’ (trong ví dụ này chính là thẻ div có id = ‘hello’)
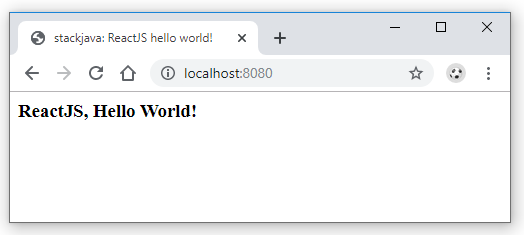
Demo:
Khi mà state của component bị thay đổi thì component sẽ được render lại.
Trong bài sau mình sẽ giải thích rõ hơn về việc set state cho component, cách react hoạt động, tại sao dùng file .jsx …
Okay, Done!
References: