Hiển thị danh sách (List, Set, Map) trong Spring MVC
Code ví dụ chương trình Spring MVC hiển thị dữ liệu dạng list, set, map lên màn hình web.
1. Code ví dụ hiển thị collection trong Spring MVC
Để hiển thị collection trên web Spring MVC mình sẽ sử dụng thẻ c:forEach trong thư viện JTSL.
Thư viện sử dụng:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>stackjava.com</groupId>
<artifactId>SpringMVC-DisplayCollection</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<spring.version>5.0.2.RELEASE</spring.version>
<jstl.version>1.2</jstl.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- jstl -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>${jstl.version}</version>
</dependency>
</dependencies>
</project>
File entity:
package stackjava.com.springmvcjdbc.entities;
public class User {
private int id;
private String name;
private String address;
public User() {
}
public User(String name, String address) {
this.name = name;
this.address = address;
}
public User(int id, String name, String address) {
this.id = id;
this.name = name;
this.address = address;
}
// getter - setter
}
File Controller:
Khởi tạo collection như List, Set, Map và gửi tới view.
package stackjava.com.springmvcjdbc.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.HashSet;
import java.util.List;
import java.util.Map;
import java.util.Set;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import stackjava.com.springmvcjdbc.entities.User;
@Controller
public class BaseController {
public List<User> initList() {
List<User> listUser = new ArrayList<User>();
listUser.add(new User(1, "Batman", "DC"));
listUser.add(new User(2, "Super Woman", "DC"));
listUser.add(new User(3, "Super Man", "DC"));
return listUser;
}
public Set<User> initSet() {
Set<User> setUser = new HashSet<User>();
setUser.add(new User(4, "Iron Man", "Marvel"));
setUser.add(new User(5, "Spider Man", "Marvel"));
setUser.add(new User(6, "Ant Man", "Marvel"));
return setUser;
}
public Map<Integer, User> initMap() {
Map<Integer, User> mapUser = new HashMap<Integer, User>();
mapUser.put(7, new User(7, "Mickey", "Disney"));
mapUser.put(8, new User(8, "Donal", "Disney"));
return mapUser;
}
@RequestMapping("/")
public String index(Model model) {
model.addAttribute("listUser", this.initList());
model.addAttribute("setUser", this.initSet());
model.addAttribute("mapUser", this.initMap());
return "index";
}
}
File View:
- Khai báo namespace:
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>và sử dụng thẻc:forEachđể hiển thị collection. - Thẻ
<c:if test="...">kiểm tra nếu thỏa mãn điều kiện trong thuộc tính test mới thực hiện phần bên trong.
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Spring MVC - Display Collection</title>
</head>
<body>
<h1>Spring MVC - Display Collection</h1>
<br/>
<h2>Display List: </h2>
<c:if test="${not empty listUser}">
<ul>
<c:forEach var="user" items="${listUser}">
<li>${user.id} - ${user.name} - ${user.address}</li>
</c:forEach>
</ul>
</c:if>
<br/>
<h2>Display Set: </h2>
<c:if test="${not empty setUser}">
<ul>
<c:forEach var="user" items="${setUser}">
<li>${user.id} - ${user.name} - ${user.address}</li>
</c:forEach>
</ul>
</c:if>
<br/>
<h2>Display Map: </h2>
<c:if test="${not empty mapUser}">
<ul>
<c:forEach var="element" items="${mapUser}">
<li>Key: ${element.key} | Value: ${element.value.id} - ${element.value.name} - ${element.value.address}</li>
</c:forEach>
</ul>
</c:if>
</body>
</html>
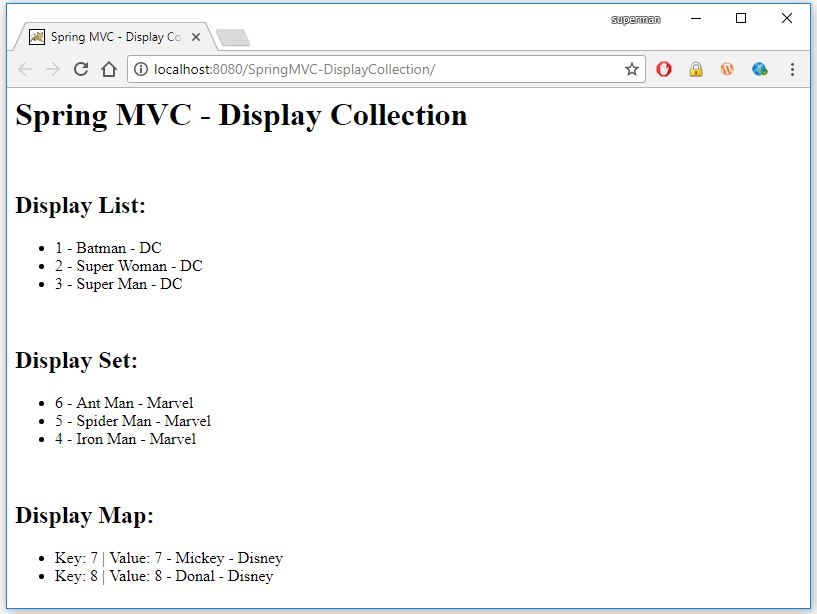
Kết quả:
Okay, Done!
Download code ví dụ trên tại đây
hiển thị danh sách (List, Set, Map) trong spring mvc
References: https://docs.oracle.com/javaee/5/tutorial/doc/bnakh.html