Spring MVC – Phần 10: Static Resource – Khai báo css, js – Bootstrap trong Spring MVC
1. Static Resource trong Spring MVC
Trong Spring khi bạn phân cấp các URI thì việc link tới các file resource (css, js, image…) cũng sẽ bị thay đổi
Ví dụ: URI /test1 và URI /spring/test2 phân cấp khác nhau nên ở view test1 và view test2 sẽ có sự khác nhau trong khai báo resource
@RequestMapping("/test1")
public String test1() {
return "test1";
}
@RequestMapping("/spring/test2")
public String test2() {
return "test2";
}
Do đó ta cần cố định các file resource bằng 1 đường dẫn cố định mà tất cả các view đều có thể truy cập qua đường dẫn đó – Static Resource trong Spring MVC
Các bước cấu hình Static Resource trong Spring MVC
Khai báo resource cần cố định trong file spring config:
<mvc:annotation-driven /> <mvc:resources mapping="/resources/**" location="/resources/bootstrap/" cache-period="31556926" />
Bắt buộc phải có thẻ <mvc:annotation-driven /> để Spring có thể hiểu được việc mapping
Trong thẻ <mvc:resources> chúng ta sẽ định nghĩa đường dẫn cố định qua giá trị của thuộc tính mapping và khai báo nơi chứa resource trong thuộc tính location; thuộc tính cache-period định nghĩa thời gian lưu cache cho resource
Trong ví dụ trên tất cả các file lưu trong folder webapp/resources/bootstrap sẽ được truy cập qua path là /resrouces
Include các file resource vào file view (.jsp)
Có 2 cách include file resource vào file jsp là sử dụng thẻ c:url của JTSL hoặc spring:url của Spring MVC
- Ví dụ sử dụng thẻ c:url
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <html> <head> <link href="<c:url value="/resources/css/bootstrap.min.css" />" rel="stylesheet"> <script src="<c:url value="/resources/js/jquery-3.2.1.min.js" />" ></script> <script src="<c:url value="/resources/js/bootstrap.min.js" />" ></script> </head> <body> ... </body> </html>
- Ví dụ sử dụng thẻ spring:url
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <html> <head> <spring:url value="/resources/css/bootstrap.min.css" var="mainCss" /> <spring:url value="/resources/js/jquery-3.2.1.min.js" var="jqueryJs" /> <spring:url value="/resources/js/bootstrap.min.js" var="jqueryJs" /> </head> <body> ... </body> </html>
2. Ví dụ Bootstrap với Spring MVC
download bootstrap tại đây: https://getbootstrap.com/docs/3.3/getting-started/
download jquery tại đây: https://jquery.com/download/
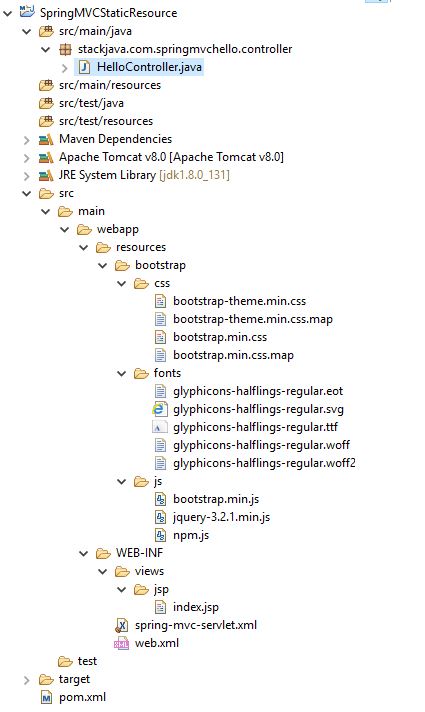
Tạo folder resources/bootstrap trong webapp và copy các file của jquery, bootstrap vào folder đó

Thư viện sử dụng:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>stackjava.com</groupId>
<artifactId>SpringMVCStaticResource</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.0.2.RELEASE</version>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
</project>
File Spring Config
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<context:component-scan base-package="stackjava.com.springmvchello" />
<mvc:annotation-driven />
<mvc:resources mapping="/resources/**" location="/resources/bootstrap/"
cache-period="31556926" />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/views/jsp/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
</beans>
Controller:
package stackjava.com.springmvchello.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/")
public String index() {
return "index";
}
}
File view:
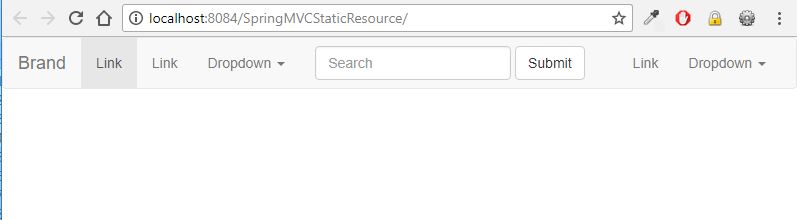
Ở đây mình sẽ sử dụng bootstrap để tạo 1 thanh menu bar.
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>index</title>
<link href="<c:url value="/resources/css/bootstrap.min.css" />"
rel="stylesheet">
<script src="<c:url value="/resources/js/jquery-3.2.1.min.js" />"></script>
<script src="<c:url value="/resources/js/bootstrap.min.js" />"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span> <span
class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</body>
</html>
(Xem thêm các ví dụ về bootstrap tại https://getbootstrap.com/docs/3.3/components/)
Spring MVC – Phần 10: Static Resource – Khai báo css, js – Bootstrap trong Spring MVC
Demo

Okay, Done!
Download code ví dụ trên tại đây
