YAML file là gì? Đọc file YAML/yml với Spring Boot.
1. YAML file là gì?
YAML (YAML Ain’t Markup Language) là một lại ngôn ngữ tương tự JSON được thiết kế với mục đích để người và máy cùng đọc được.
Ví dụ:
message: Hello
menus:
- title: Home
name: Home
path: /
- title: Login
name: Login
path: /login
YAML file thường được dùng để làm các file cấu hình (config), lưu giá trị… Nhìn chung mục đích của file YAML giống với file .properties
2. File YAML trong Spring Boot.
Trong Spring Boot file YAML (.yml) được dùng để làm file config (tương đươn với file .properties).
Ta có thể dùng file YAML hoặc file Properties hoặc kết hợp cả 2. (Xem lại: Đọc file .properties với Spring Boot)
Việc đọc file YAML trong Spring Boot giống với việc đọc file Properties. Chúng ta cũng sử dụng các annotation @Value, @ConfigurationProperties
Ví dụ đọc file YAML:
File yaml:
message: Hello
menus:
- title: Home
name: Home
path: /
- title: Login
name: Login
path: /login
website: stackjava.com
facebook: facebook.com/stackjava
name: kai
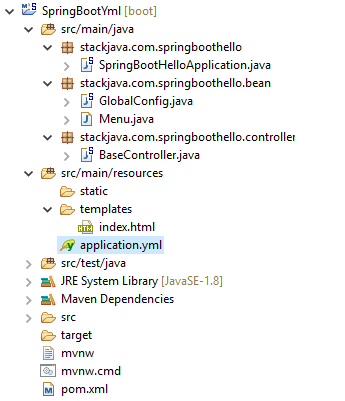
File đọc / load thông tin cấu hình:
package stackjava.com.springboothello.bean;
import java.util.ArrayList;
import java.util.List;
import javax.validation.constraints.NotEmpty;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
import org.springframework.validation.annotation.Validated;
@Component
@ConfigurationProperties
@Validated
public class GlobalConfig {
@NotEmpty
private String name;
private String website;
private String facebook;
private List<Menu> menus = new ArrayList<>();
// getter - setter
}
package stackjava.com.springboothello.bean;
public class Menu {
private String name;
private String path;
private String title;
@Override
public String toString() {
return "Menu{" + "name='" + name + '\'' + ", path='" + path + '\'' + ", title='" + title + '\'' + '}';
}
// getter - setter
}
File Controller:
package stackjava.com.springboothello.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import stackjava.com.springboothello.bean.GlobalConfig;
@Controller
public class BaseController {
@Autowired
private GlobalConfig globalConfig;
@Value("${message}")
private String message;
@RequestMapping("/")
public String index(Model model) {
model.addAttribute("name", globalConfig.getName());
model.addAttribute("website", globalConfig.getWebsite());
model.addAttribute("facebook", globalConfig.getFacebook());
model.addAttribute("message", message);
model.addAttribute("menus", globalConfig.getMenus());
return "index";
}
}
File view:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Boot</title>
</head>
<body>
<h1>Spring Boot yaml file</h1>
Menu:
<ul th:if="${menus != null && !menus.empty}">
<li th:each="menu: ${menus}" th:text="${menu}"></li>
</ul>
<table>
<tr>
<td>Name:</td>
<td><p th:text="${name}">Default Name</p></td>
</tr>
<tr>
<td>Website:</td>
<td><p th:text="${website}">Default Website</p></td>
</tr>
<tr>
<td>Facebook:</td>
<td><p th:text="${facebook}">Default Facebook</p></td>
</tr>
<tr>
<td>Message:</td>
<td><p th:text="${message}">Default Message</p></td>
</tr>
</table>
</body>
</html>
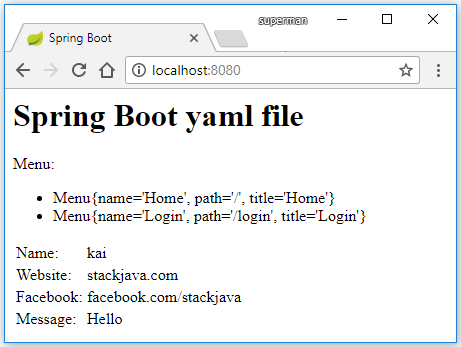
Kết quả:
Okay, Done!
Download code ví dụ trên tại đây: