Code ví dụ hiển thị file jsp với spring boot
(Xem thêm: so sánh JSP với Thymeleaf)
Spring Boot hỗ trợ auto-configuration cho các template engines:
Khi bạn sử dụng một trong các template engines trên với cấu hình mặc định, các template của bạn sẽ mặc định được lấy từ src/main/resources/templates.
Việc sử dụng JSP nên tranh nếu có thể, bởi việc sử dụng JSP trong Spring Boot sẽ gặp một số hạn chế khi sử dụng chúng với embedded servlet containers (JSPs known limitations)
Spring Boot JSP
Các công nghệ sử dụng:
- Spring Boot 2.0.0 RC2
- Maven
- JDK 1.8
- Eclipse + Spring Tool Suite
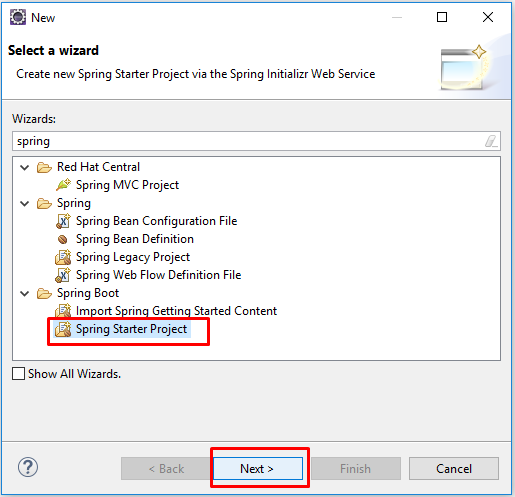
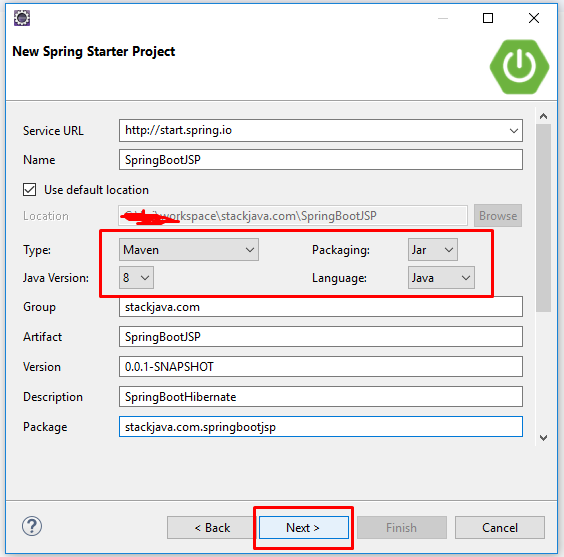
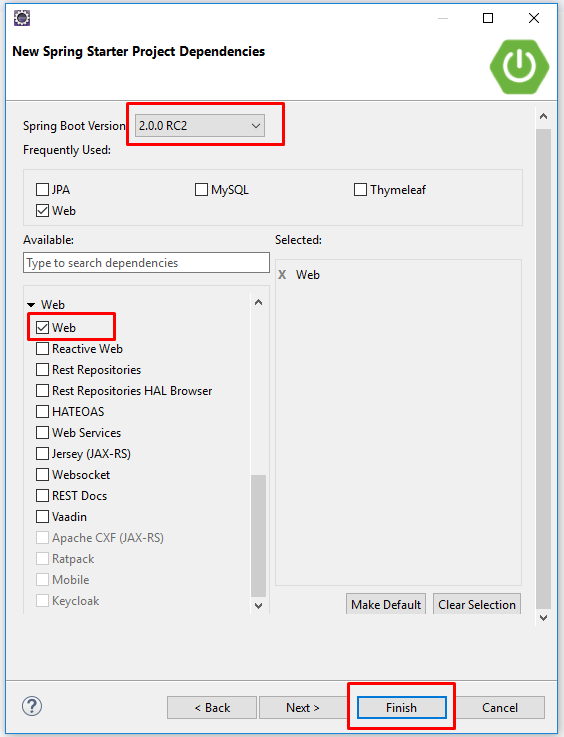
Tạo Spring Boot Project:
Ở đây mình không sử dụng template engine nào cả, chỉ chọn tự động cấu hình cho phần web.
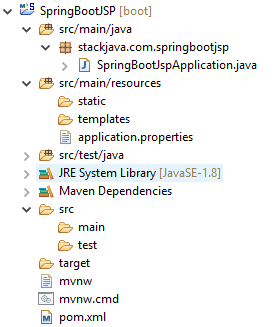
Kết quả:
Thêm thư viện sau để compile file .jsp
<!-- JSTL -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- To compile JSP files -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
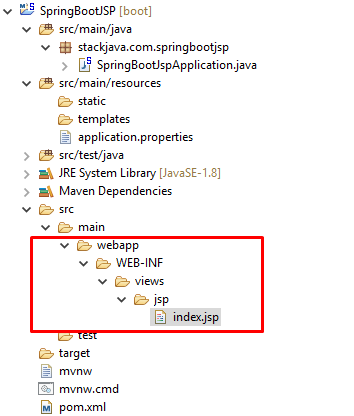
Tạo thư mục webapp/WEB-INF/views/jsp bên trong folder src/main để chứa các file jsp sẽ được dùng để hiển thị:
Cấu hình prefix và suffix của các view tương ứng folder đã tạo bên trên
package stackjava.com.springbootjsp.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewResolverRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
@Configuration
public class MvcConfig implements WebMvcConfigurer {
@Override
public void configureViewResolvers(final ViewResolverRegistry registry) {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/views/jsp/");
resolver.setSuffix(".jsp");
resolver.setViewClass(JstlView.class);
registry.viewResolver(resolver);
}
}
File Controller:
package stackjava.com.springbootjsp.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class BaseController {
@Value("${message.hello}")
private String message;
@RequestMapping("/")
public String index(final Model model) {
model.addAttribute("message", message);
return "index";
}
}
File application.properties:
message.hello=Demo Spring Boot JSP!
File view:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Spring Boot JSP</title>
</head>
<body>
<h1>${message}</h1>
</body>
</html>
Kết quả:
Code ví dụ hiển thị file jsp với spring boot
Okay, Done!
Download code ví dụ trên tại đây.
References: