Code ví dụ upload file với JSP Servlet (Java Web)
(Xem thêm: Code ví dụ Spring MVC Upload File)
(Xem thêm: Code ví dụ Spring Boot Upload File)
Trước Java EE6, các ứng dụng Java Web phải sử dụng các thư viện bên ngoài như Apache Common File Upload để xử lý chức năng upload file.
Bắt đầu từ Java EE 6 chúng ta không cần phải phụ thuộc các thư viện ngoài nữa mà vẫn có thể xây dựng chức năng upload file. Trong ví dụ này mình sẽ không sử dụng thêm thư viện nào cả.
Công nghệ sử dụng
- Server Tomcat
- JDK 8
- IDE Eclipse
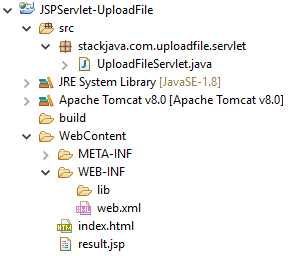
Tạo Dynamic Project Web
File Servlet xử lý upload file
package stackjava.com.uploadfile.servlet;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
@WebServlet("/UploadFileServlet")
@MultipartConfig(fileSizeThreshold = 1024 * 1024 * 2, // 2MB
maxFileSize = 1024 * 1024 * 50, // 50MB
maxRequestSize = 1024 * 1024 * 50) // 50MB
public class UploadFileServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
for (Part part : request.getParts()) {
String fileName = extractFileName(part);
// refines the fileName in case it is an absolute path
fileName = new File(fileName).getName();
part.write(this.getFolderUpload().getAbsolutePath() + File.separator + fileName);
}
request.setAttribute("message", "Upload File Success!");
getServletContext().getRequestDispatcher("/result.jsp").forward(request, response);
}
/**
* Extracts file name from HTTP header content-disposition
*/
private String extractFileName(Part part) {
String contentDisp = part.getHeader("content-disposition");
String[] items = contentDisp.split(";");
for (String s : items) {
if (s.trim().startsWith("filename")) {
return s.substring(s.indexOf("=") + 2, s.length() - 1);
}
}
return "";
}
public File getFolderUpload() {
File folderUpload = new File(System.getProperty("user.home") + "/Uploads");
if (!folderUpload.exists()) {
folderUpload.mkdirs();
}
return folderUpload;
}
}
- Annotation
MultipartConfig: Được sử dụng để đánh dấu cho các Servlet dùng để xử lý multipart/form-data requests (những request chứa file upload)fileSizeThreshold: Nếu kích thước file upload lơn hơn threshold sẽ được ghi trực tiếp vào ổ đĩa thay vì lưu ở memory đệm.location: folder chứa file được lưu thông qua methodPart.write().maxFileSize: Kích thước tối da của file được upload.maxRequestSize: Kích thước tối đa cho một request.
- Interface Part: định nghĩa các method làm việc với chức năng upload file
getInputStream(): trả về một InputStream được dùng để đọc nội dung của Part.getSize(): Trả về kích thước của data được upload (bytes).write(String filename): Dùng để ghi file ra ổ đĩa
- Hàm
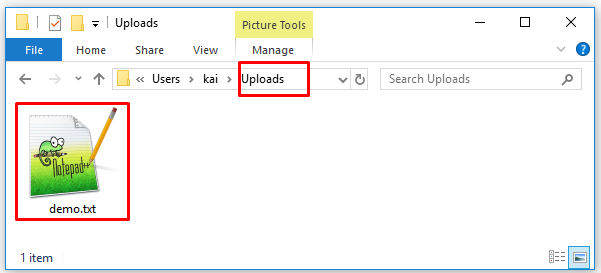
getFolderUpload()dùng để lấy/tạo folder chứa file upload ở folder của người dùng (một số ví dụ mình fix cứng làD:/filesthành ra máy của một số bạn không có ổ D hoặc chạy Linux nên nó báo không thấy folder/file). File sau khi được upload, file sẽ được lưu vào folder {user_folder}/Uploads.
Lưu ý: File bạn upload phải có kích thước nhỏ hơn kích thước lớn nhất mà server cho phép, ví dụ mình chạy trên server tomcat thì cần phải điều chỉnh kích thước lớn nhất mà tomcat cho phép:
Cấu hình giới hạn kích thước file upload cho Tomcat
Các file view
<!DOCTYPE html>
<html>
<head>
<title>JSP-Servlet Upload file</title>
</head>
<body>
<h2>Demo JSP-Servlet Upload File</h2>
<form method="post" action="UploadFileServlet" enctype="multipart/form-data">
Select file to upload: <input type="file" name="file" size="60" /><br /><br />
<input type="submit" value="Upload" />
</form>
</body>
</html>
<%@ page language="java" contentType="text/html"%>
<!DOCTYPE html>
<html>
<head>
<title>JSP-Servlet Upload file</title>
</head>
<body>
<h2>${requestScope.message}</h2>
</body>
</html>
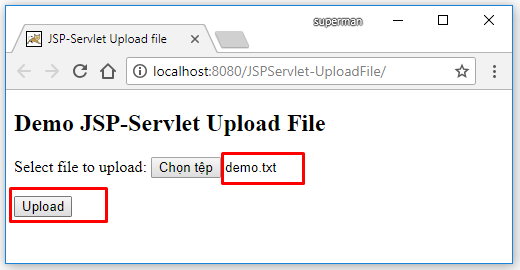
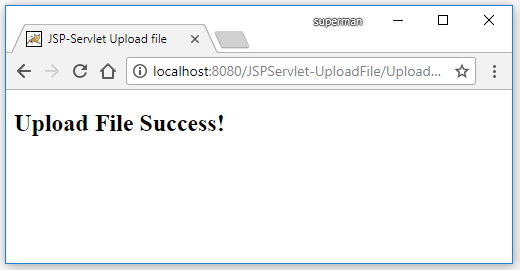
Demo:
Code ví dụ upload file với JSP Servlet (Java Web) stackjava.com
Okay, Done!
Download code ví dụ trên tại đây.
References:
https://docs.oracle.com/javaee/6/tutorial/doc/glraq.html
http://www.codejava.net/java-ee/servlet/java-file-upload-example-with-servlet-30-api