Apache Tiles là gì? Code ví dụ với JSP Servlet
1. Apache Tiles là gì?
Apache Tiles là một framework/engine thực hiện việc tạo template.
Apache Tiles là một mã nguồn mở phát triển bởi apache, được xây dựng để đơn giản hóa việc phát triển các ứng dụng web, đặc biệt là với mô hình MVC.
Apache Tiles dựa trên Design Pattern: Composite Pattern.
Apache Tiles sẽ tách nhỏ các phần, và sử dụng lại chúng, ví dụ:

2. Ví dụ tạo template với Apache Tiles + JSP Servlet

Thư viện sử dụng:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>stackjava.com</groupId>
<artifactId>ApacheTiles</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.8</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
Cấu hình file web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<display-name>ApacheTiles</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<listener>
<listener-class>org.apache.tiles.extras.complete.CompleteAutoloadTilesListener</listener-class>
</listener>
<servlet>
<servlet-name>Tiles Dispatch Servlet</servlet-name>
<servlet-class>org.apache.tiles.web.util.TilesDispatchServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Tiles Dispatch Servlet</servlet-name>
<url-pattern>*.tiles</url-pattern>
</servlet-mapping>
</web-app>
Các URL kết thúc bởi .tiles sẽ được mapping tới tiles
Cấu hình template bằng apache tiles:
Tạo file tiles.xml trong folder WEB-INF
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="common" template="/layout/layout.jsp">
<put-attribute name="title" value="index" />
<put-attribute name="header" value="/layout/header.jsp" />
<put-attribute name="menu" value="/layout/menu.jsp" />
<put-attribute name="body" value="/layout/body.jsp" />
<put-attribute name="footer" value="/layout/footer.jsp" />
</definition>
<definition name="hello" extends="common">
<put-attribute name="title" value="hello" />
<put-attribute name="body" value="/views/hello.jsp" />
</definition>
</tiles-definitions>
Ở đây mình có 2 page
page thứ nhất có name = common, sử dụng layout từ file /layout/layout.jsp
page thứ hai có name = hello được thừa kế thừ page common nhưng thay đổi 2 thành phần title và body.
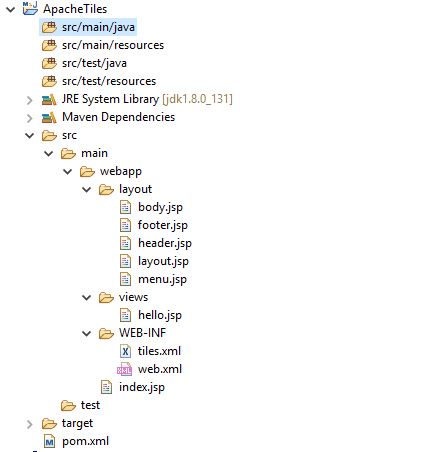
Các file views:
<div style="width: 400px; height: 50px; border: 1px solid red; display: inline-block">Body</div>
<div style="width: 500px; height: 50px; border: 1px solid black">Footer</div>
<div style="width: 500px; height: 50px; border: 1px solid blue">Header</div>
<div style="width: 100px; height: 50px; border: 1px solid green;display: inline-block">Menu</div>
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles"%>
<html>
<head>
<title><tiles:getAsString name="title" /></title>
</head>
<body>
<tiles:insertAttribute name="header" />
<br/>
<div style="display:inline">
<tiles:insertAttribute name="menu" />
<tiles:insertAttribute name="body" />
</div>
<br/>
<br/>
<tiles:insertAttribute name="footer" />
</body>
</html>
<div style="width: 400px; height: 50px; border: 1px solid red; display: inline-block">Hello</div>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <tiles:insertDefinition name="common" />
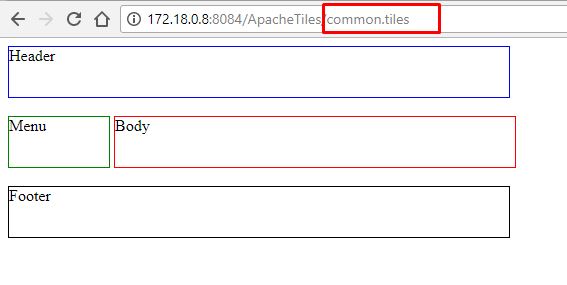
Thẻ <tiles:insertDefinition name=”common” /> sẽ chèn page common vào trang index.jsp
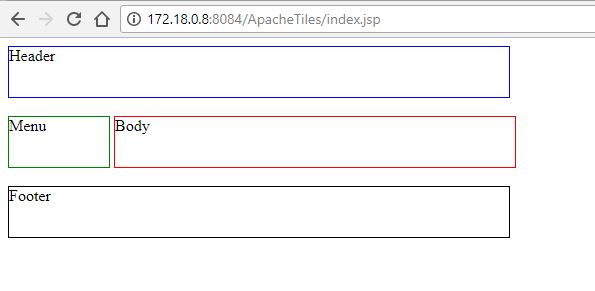
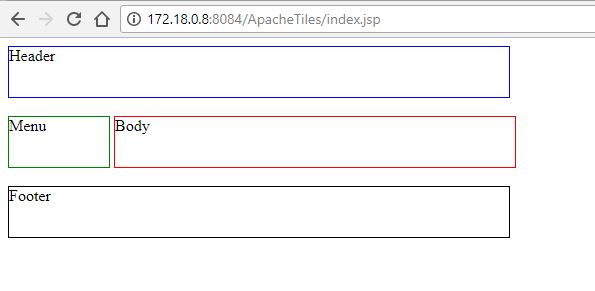
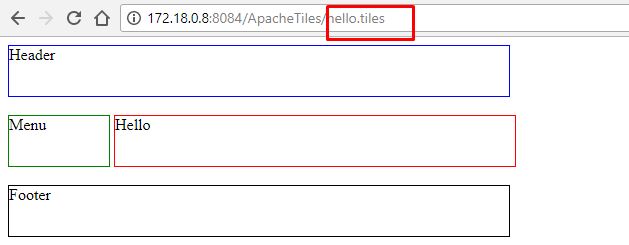
Demo:



Okay, Done!
Apache Tiles là gì? Code ví dụ với JSP Servlet
Download code ví dụ trên tại đây
