Series JSF – Phần 6: Các thẻ trong JSF, Ví dụ submit form với JSF
Trong bài này chúng ta sẽ tìm hiểu về các thẻ (tag) cơ bản trong JSF và thực hiện submit form với JSF.
Các thẻ cơ bản trong JSF.
JSF cung cấp một thư viện các thẻ chuẩn HTML. Các thẻ này được hiển thị tương ứng với đầu ra HTML.
Để sử dụng các thẻ cơ bản này của JSF bạn cần phải khai báo namespace trong file HTML:
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" >
h:inputText Hiển thị HTML input type = “text”
h:inputSecret Hiển thị HTML input type = “password”
h:inputTextarea Hiển thị HTML textarea
h:inputHidden Hiển thị HTML input type = “hidden”
h:selectBooleanCheckbox Hiển thị HTML check box
h:selectManyCheckbox Hiển thị một nhóm HTML check box
h:selectOneRadio Hiển thị HTML radio button
h:selectOneListbox Hiển thị một HTML danh sách item cho phép chọn 1.
h:selectManyListbox Hiển thị một HTML danh sách item cho phép chọn nhiều giá trị.
h:selectOneMenu Hiển thị HTML select box
h:outputText Hiển thị text
h:outputFormat Hiển thị text theo định dạng
h:graphicImage Hiển thị ảnh.
h:outputStylesheet Hiển thị CSS.
h:outputScript Include script vào HTML
h:commandButton Hiển thị submit button
h:Link Hiển thị link
h:commandLink Hiển thị link.
h:outputLink Hiển thị link.
h:panelGrid Hiển thị layout dạng grid
h:message Hiển thị message cho JSF UI component.
h:messages Hiển thị tất cả message của các JSF UI component
f:param Truyền tham số vào cho JSF UI component
f:attribute Truyền thuộc tính vào cho JSF UI component
f:setPropertyActionListener Thiết lập thuộc tính cho managed bean.
Các tham số thường dùng trong các thẻ
rendered: Điều kiện hiển thị: rendered = false thì thẻ sẽ không được hiển thị ra.
styleClass: tương đương tham số class trong các thẻ HTML
required: Đánh dấu trường này là bắt buộc.
converter: Chuyển đổi dữ liệu hiển thị.
…
Nhìn chung, các tham số trong các thẻ của JSF khá giống với các thẻ HTML nhưng có có thể dùng với Expression Language.
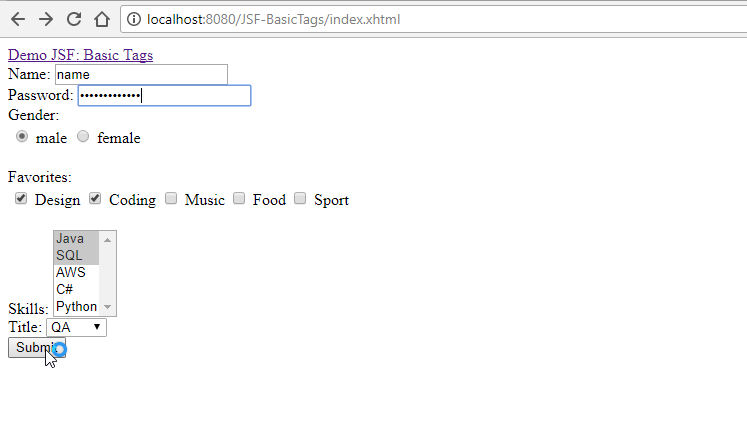
Ví dụ.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>Demo JSF</title>
</h:head>
<h:body>
<h:link rel="stackjava.com">Demo JSF: Basic Tags</h:link> <br/>
<h:form>
Name: <h:inputText value="#{helloBean.name}" /> <br/>
Password: <h:inputSecret value="#{helloBean.password}" /> <br/>
Gender: <h:selectOneRadio value = "#{helloBean.gender}">
<f:selectItem itemValue = "male" itemLabel = "male" />
<f:selectItem itemValue = "female" itemLabel = "female" />
</h:selectOneRadio> <br/>
Favorites: <h:selectManyCheckbox value = "#{helloBean.favorites}">
<f:selectItem itemValue = "Design" itemLabel = "Design" />
<f:selectItem itemValue = "Coding" itemLabel = "Coding" />
<f:selectItem itemValue = "Music" itemLabel = "Music" />
<f:selectItem itemValue = "Food" itemLabel = "Food" />
<f:selectItem itemValue = "Sport" itemLabel = "Sport" />
</h:selectManyCheckbox><br/>
Skills: <h:selectManyListbox value = "#{helloBean.skills}">
<f:selectItem itemValue = "Java" itemLabel = "Java" />
<f:selectItem itemValue = "SQL" itemLabel = "SQL" />
<f:selectItem itemValue = "AWS" itemLabel = "AWS" />
<f:selectItem itemValue = "C#" itemLabel = "C#" />
<f:selectItem itemValue = "Python" itemLabel = "Python" />
</h:selectManyListbox><br/>
Title: <h:selectOneMenu value = "#{helloBean.title}">
<f:selectItem itemValue = "Dev" itemLabel = "Dev" />
<f:selectItem itemValue = "QA" itemLabel = "QA" />
<f:selectItem itemValue = "Tester" itemLabel = "Tester" />
<f:selectItem itemValue = "BA" itemLabel = "BA" />
</h:selectOneMenu><br/>
<h:commandButton action="#{helloBean.submit()}" value="Submit" />
</h:form>
</h:body>
</html>
package stackjava.com.demojsf.bean;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean
@SessionScoped
public class HelloBean {
private String name;
private String password;
private String description;
private String gender;
private String[] favorites;
private String[] skills;
private String title;
public String submit() {
return "result.xhtml";
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String[] getFavorites() {
return favorites;
}
public void setFavorites(String[] favorites) {
this.favorites = favorites;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:head>
<title>JSF Basic Tags</title>
</h:head>
<h:body>
<h:link rel="stackjava.com">Demo JSF: Basic Tags</h:link> <br/>
Name: <h:outputText value="#{helloBean.name}" /> <br/>
Password: <h:outputText value="#{helloBean.password}" /> <br/>
Gender: <h:outputText value="#{helloBean.gender}" /> <br/>
Favorite: <ui:repeat value = "#{helloBean.favorites}" var = "favorite">
<h:outputText value="#{favorite}" /> ;
</ui:repeat> <br/>
Skills: <ui:repeat value = "#{helloBean.skills}" var = "skill">
<h:outputText value="#{skill}" /> ;
</ui:repeat> <br/>
Title: <h:outputText value="#{helloBean.title}" /> <br/>
</h:body>
</html>
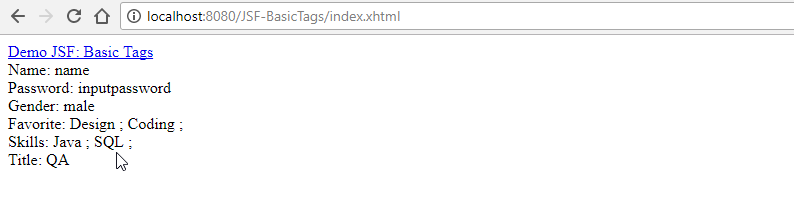
Kết quả:


Okay Done!
Các bạn có thể download source ví dụ trên tại đây
Series JSF – Phần 6: Các thẻ trong JSF, Ví dụ submit form với JSF
Thanks các bạn đã theo dõi!
Tiếp theo của series này chúng ta sẽ tìm hiểu các thẻ facelets
References:
