Tạo thẻ tùy chỉnh, định nghĩa thẻ mới trong JSF
JSF hỗ trợ lập trình viên tự định nghĩa các thẻ cho riêng mình, chúng có thể được dùng để hiển thị nội dung tùy chỉnh theo ý muốn của người tạo.
Các bước tạo một thẻ mới trong JSF
Để định nghĩa một thẻ mới trong JSF ta cần làm 3 bước sau:
Bước 1: Tạo một file xhtml và định nghĩa nội dung bên trong nó bằng cách dùng thẻ ui:composition
Bước 2: Tạo một thư viện mô tả thẻ (file .tablib .xml)
Bước 3: Đăng ký thư viện mô tả thẻ bên trong file web.xml.
Ví dụ
Mình sẽ tạo một thẻ mới, thẻ này sẽ gồm 1 label và input text, mỗi khi mình dùng thẻ này nó sẽ tự hiển thị 1 label và một ô input text.
Bước 1: tạo file customInput.xhtml để định nghĩa thẻ mới:
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition>
<h:outputLabel value="#{label}" />
<h:inputText value="#{value}" />
</ui:composition>
</h:body>
</html>
Bước 2: Tạo mô tả cho thẻ bằng file customInput.taglib.xml
File này sẽ mô tả thẻ tên là gì, file định nghĩa thẻ nằm ở vị trí nào.
<?xml version = "1.0"?>
<!DOCTYPE facelet-taglib PUBLIC
"-//Sun Microsystems, Inc.//DTD Facelet Taglib 1.0//EN"
"http://java.sun.com/dtd/facelet-taglib_1_0.dtd">
<facelet-taglib>
<namespace>http://stackjava.com/facelets</namespace>
<tag>
<tag-name>customInput</tag-name>
<source>taglib/customInput.xhtml</source>
</tag>
</facelet-taglib>
Bước 3: Đăng ký file customInput.tablig.xml vào file web.xml
bằng cách thêm dòng dưới đây vào file web.xml
<context-param> <param-name>javax.faces.FACELETS_LIBRARIES</param-name> <param-value>/WEB-INF/tablib/customInput.taglib.xml</param-value> </context-param>
Sử dụng thẻ vừa tạo: ta phải khai báo namespace cho nó và dùng như một thẻ thông thường.
Ở đây mình sử dụng thẻ vừa tạo trong file index.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:st="http://stackjava.com/facelets">
<h:body>
<h:form>
<st:customInput label="Username" value="please enter username"></st:customInput>
</h:form>
</h:body>
</html>
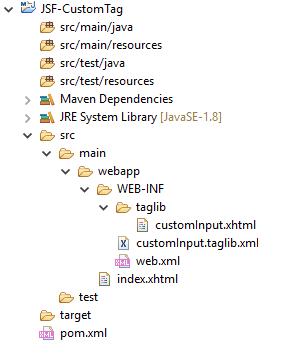
Cấu trúc Project
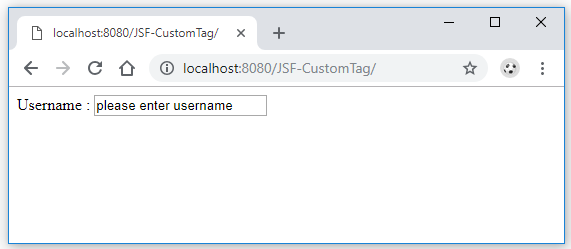
Demo:
Okay, Done!
Các bạn có thể download source code của ví dụ trên tại đây
References: