Series JSF – Phần 10 Xử lý Ajax trong JSF Framework.
1. AJAX là gì?
AJAX (Stands for Asynchronuous JavaScript and XML): là một kỹ thuật sử dụng JavaScript để gửi dữ liệu tới server và nhận dữ liệu về một cách không đồng bộ. Do vậy, khi sử dụng Ajax, javascript code sẽ trao đổi dữ liệu với server và cập nhật vào một phần của trang web mà không cần phải tải lại cả trang.
JSF cung cấp sự hỗ trợ tuyệt vời cho Ajax. Nó cung cấp thẻ f:ajax để xử lý gọi Ajax
(Cái phần xử lý Ajax này càng được thể hiện rõ hơn khi các bạn làm việc với các thư viện của JSF như richfaces hay primefaces showcase – mình sẽ giới thiệu ở bài khác).
2. Các thuộc tính trong thẻ f:ajax
- disabled: nếu bằng true các hành đồng ajax sẽ không được chấp nhận
- event: sự kiện sẽ thực thi gửi ajax request, ví dụ ‘click’, ‘change’, ‘blur’…
- execute: danh sách id của các component sẽ bao gồm trong ajax request
- immediate: nếu bằng true, sự kiện ajax sẽ được gọi trong giai đoạn apply request values
- listener: method ở bean được gọi để xử lý Ajax request
- Onerror: tên của function javascript được thực thi nếu xảy ra lỗi khi gọi ajax
- Onevent: tên của function javascript được thự thi để xử lý các sự kiện UI
- Render: danh sách id của các component sẽ được cập nhật sau khi gọi ajax
3. Ví dụ
Mình sẽ viết 1 ví dụ sau:
Có 2 ô hiển thị thời gian hiện tại và một button. Mỗi khi click button thì thời gian hiện tại sẽ được cập nhật vào ô thời gian có id=’date-2′ mà không cần tải lại trang.
@ManagedBean
@SessionScoped
public class HelloBean implements Serializable{
private Date date;
public void submit() {
date = new Date();
}
public Date getDate() {
if (date == null) {
date = new Date();
}
return date;
}
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF Ajax</title>
</h:head>
<h:body>
<h:form>
Date Time 1:
<h:outputText value="#{helloBean.date}" id="date-1">
<f:convertDateTime pattern="yyyy-MM-dd HH:mm:ss" />
</h:outputText>
<br />
Date time 2 (can be updated):
<h:outputText value="#{helloBean.date}" id="date-2">
<f:convertDateTime pattern="yyyy-MM-dd HH:mm:ss" />
</h:outputText>
<br /> <br />
<h:commandButton value="Show current datetime">
<f:ajax event="click" render="date-2" listener="#{helloBean.submit}"></f:ajax>
</h:commandButton>
</h:form>
</h:body>
</html>
Kết quả:
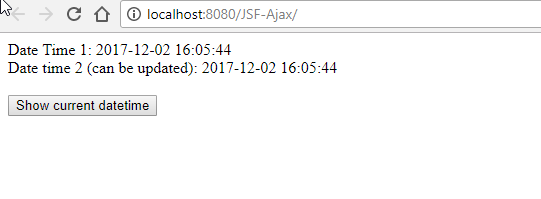
- Khi mới bắt đầu mở màn hình:

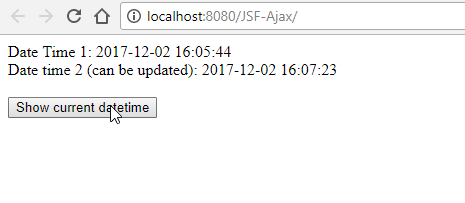
- Sau khi click button

Okay, Done!
Tương tự các bạn có thể làm các ví dụ khác như sự kiện keypress khi nhập email sẽ tự động gửi ajax xem email đã tồn tại chưa.
Các bạn có thể download source code ví dụ trên tại đây
Thanks các bạn đã theo dõi. Ở bài tiếp theo chúng ta sẽ nói về đa ngôn ngữ trong JSF: https://stackjava.com/jsf/series-jsf-phan-11-da-ngon-ngu-internationalization-trong-jsf-framework.html
