Template trong JSF, các thẻ ui:insert ui:define ui:include ui:composition
Các thẻ ui:insert ui:define ui:include ui:composition là các thẻ facalet trong JSF.
1. ui:insert
Sử dụng file template. Nó định nghĩa nội dung để đưa vào một template. Thẻ ui:define sẽ đặt nội dung vào
2. ui:define
Định nghĩa nội dung để chèn vào một template
3. ui:include
Include nội dung của một trang xhtml vào một trang xhtml khác
4. ui:composition
Tải một template sử dụng thuộc tính template. Nó cũng định nghĩa một nhóm các thành phần được chèn vào trong trang xhtml.
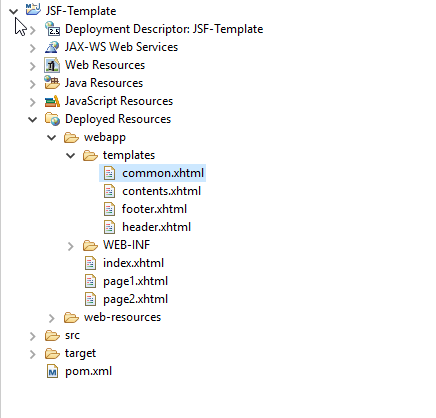
Ví dụ tạo template
Tạo file header.xhtml
<?xml version = "1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Default Header</h1>
</ui:composition>
</body>
</html>
Tạo file footer.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Default Footer</h1>
</ui:composition>
</body>
</html>
Tạo file content.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Default Content</h1>
</ui:composition>
</body>
</html>
Tạo file common.xhtml (Trang này sẽ chứa header, footer và content mặc định)
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head></h:head>
<h:body>
<div style="border: solid 2px">
<ui:insert name="header">
<ui:include src="header.xhtml" />
</ui:insert>
</div>
<br />
<div style="border: solid 2px">
<ui:insert name="content">
<ui:include src="contents.xhtml" />
</ui:insert>
</div>
<br />
<div style="border: solid 2px">
<ui:insert name="footer">
<ui:include src="footer.xhtml" />
</ui:insert>
</div>
</h:body>
</html>
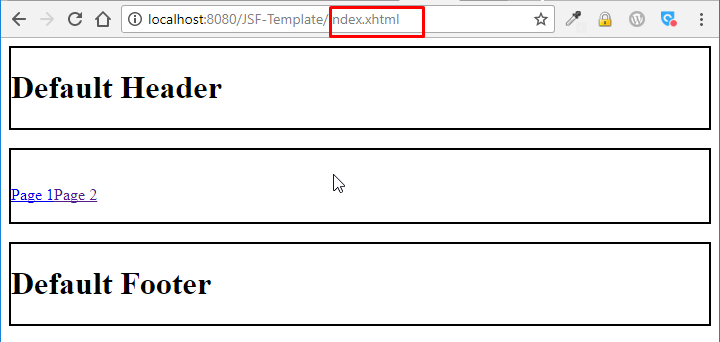
Tạo file index.xhtml (Trang này sẽ sử dụng lại layout của trang common.xhtml nhưng sửa phần content)
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template = "templates/common.xhtml">
<ui:define name = "content">
<br/><br/>
<h:link value = "Page 1" outcome = "page1" />
<h:link value = "Page 2" outcome = "page2" />
<br/><br/>
</ui:define>
</ui:composition>
</h:body>
</html>
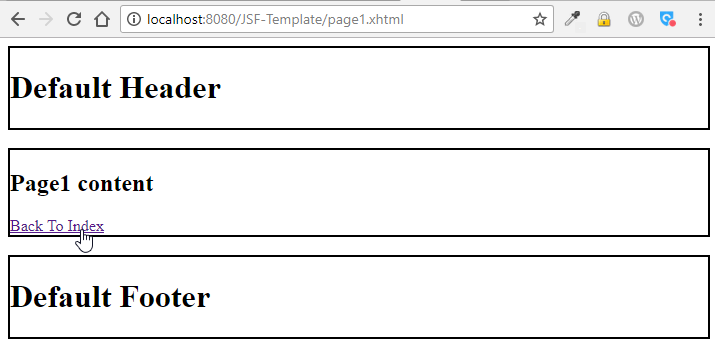
Tạo trang page1.xhtml (Trang này cũng sẽ sử dụng lại layout của trang common.xhtml nhưng sửa phần content)
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template="templates/common.xhtml">
<ui:define name="content">
<h2>Page1 content</h2>
<h:link value="Back To Index" outcome="index" />
</ui:define>
</ui:composition>
</h:body>
</html>
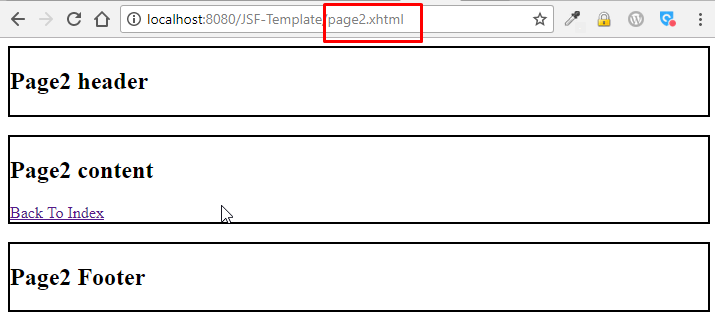
Tạo trang page2.xhtml (Trang này dùng lại layout của trang common.xhtml nhưng sẽ thay đổi nội dung của phần header, footer và content)
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template="templates/common.xhtml">
<ui:define name="content">
<h2>Page1 content</h2>
<h:link value="Back To Index" outcome="index" />
</ui:define>
</ui:composition>
</h:body>
</html>

Kết quả:



Okay Done!
Các bạn có thể download source code của ví dụ trên tại đây
