JSF – thẻ param, ui:param trong facelets
Sử dụng thẻ ui:param giúp chúng ta truyền các tham số tới file template hoặc một file được include.
Trong bài JSF-Template chúng ta đã biết cách làm thế nào để tạo và sử dụng các thẻ template. Chúng ta định nghĩa các vùng (section) như header, footer, content và một template chứa tất cả các vùng đó.
Trong bài này chúng ta sẽ tìm hiểu cách:
- Truyền tham số vào các vùng của một template
- Truyền tham số vào một template
Truyền tham số vào 1 vùng của template.
Thêm tham số (paramter) vào trong thẻ ui:inclued. Sử dụng thẻ ui:param để định nghĩa một paramter và giá trị của nó để truyền vào phần header:
file common.xhtml
<ui:insert name = "header" >
<ui:include src = "header.xhtml" >
<ui:param name = "defaultHeader" value = "stackjava.com" />
</ui:include>
</ui:insert>
Sử dụng tham số (parameter) trong file header.xhtml
<ui:composition>
<h1>#{defaultHeader}</h1>
</ui:composition>
Truyền tham số vào template
Thêm tham số vào thẻ ui:composition. Sử dụng thẻ ui:param để định nghĩa một tham số và giá trị của nó để truyền vào template
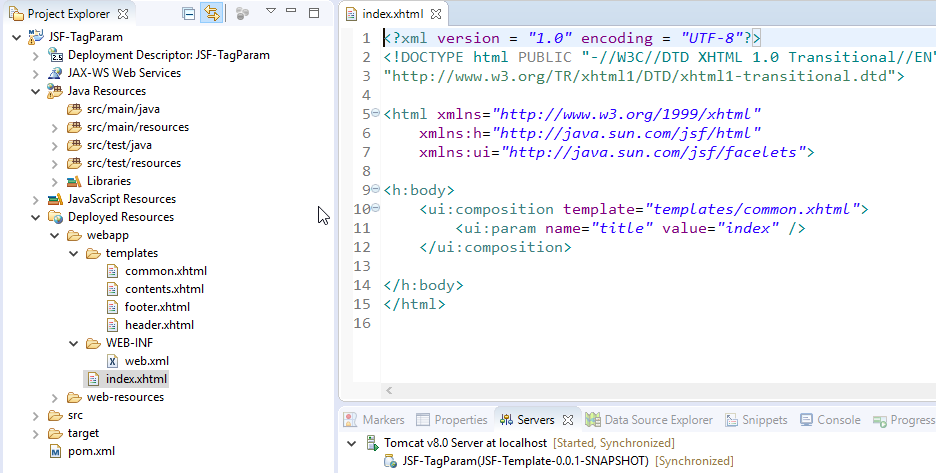
file index.html
<ui:composition template = "templates/common.xhtml"> <ui:param name = "title" value = "index" /> </ui:composition>
Sử dụng tham số trong file common.xhtml
<h:body>
<h2>#{title}</h2>
</h:body>

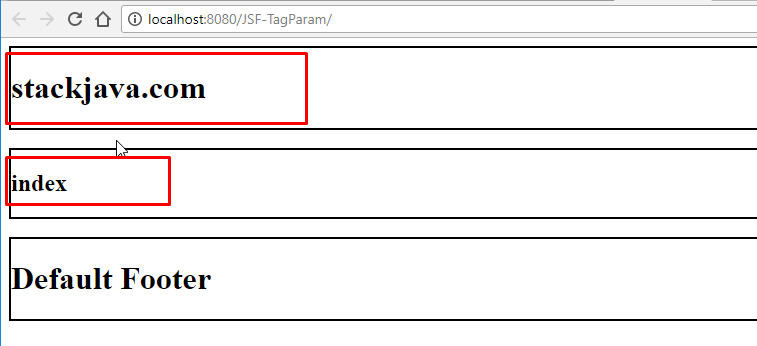
Chạy project. Kết quả:

Okay, Done!
Các bạn có thể download code ví dụ trên tại đây JSF-TagParam
References:
