Code ví dụ Spring Boot đa ngôn ngữ Internationalization i18n.
(Xem lại: Code ví dụ đa ngôn ngữ với Thymeleaf Internationalization i18n)
Các công nghệ sử dụng:
- Spring Boot 2.0.1
- Maven
- JDK 1.8
- Eclipse + Spring Tool Suite
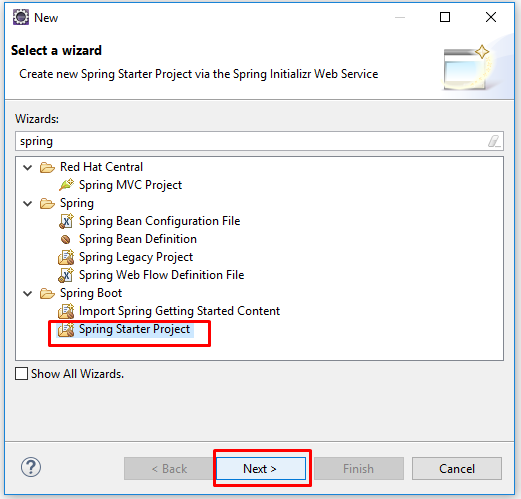
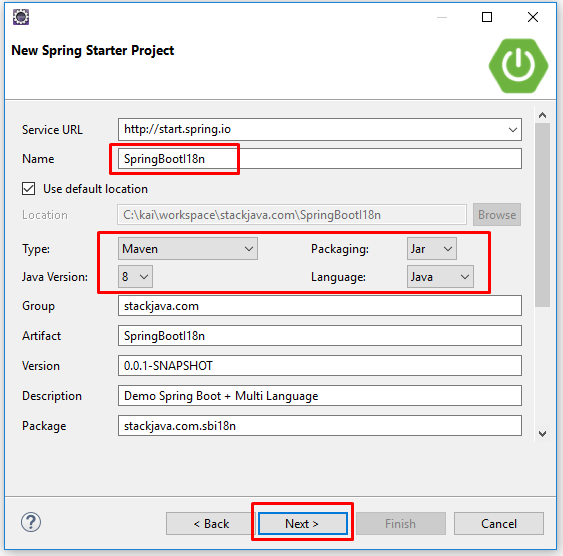
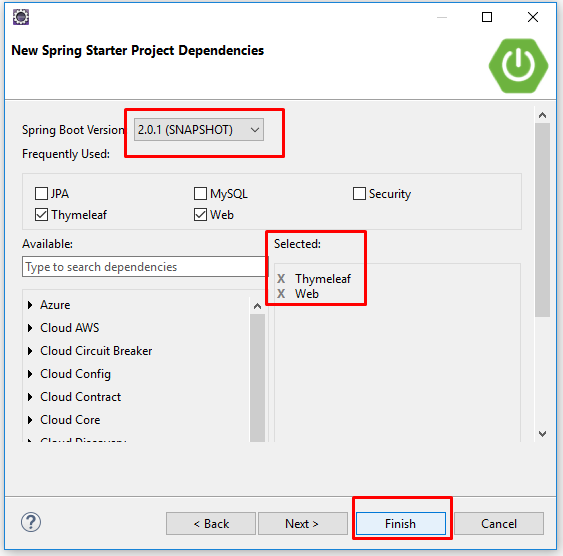
Tạo Spring Boot Project:
Ở đây mình dùng thymeleaf để hiển thị.
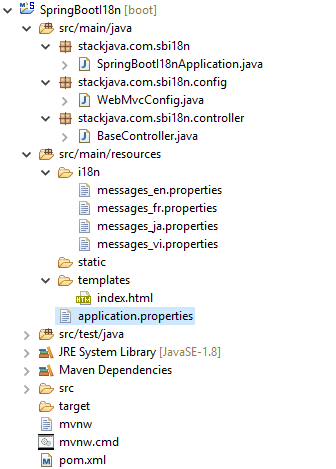
Cấu trúc Project
File run ứng dụng:
package stackjava.com.sbi18n;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootI18nApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootI18nApplication.class, args);
}
}
File Controller:
package stackjava.com.sbi18n.controller;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.MessageSource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class BaseController {
@Autowired
private MessageSource messageSource;
@RequestMapping("/")
public String index(Model model, HttpServletRequest request) {
String message = messageSource.getMessage("hello", null, "default message", request.getLocale());
model.addAttribute("message", message);
return "index";
}
}
Ngoài hiển thị đa ngôn ngữ ở view, bạn cũng có thể lấy ngôn ngữ theo locale, locale này có thể thấy từ locale mà request gửi lên hoặc dựa theo thông tin nào đó từ request để xác định request.
Thường locale này lấy từ ngôn ngữ của trình duyệt.
File Cấu hình message, đa ngôn ngữ:
package stackjava.com.sbi18n.config;
import java.util.Locale;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ReloadableResourceBundleMessageSource;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.i18n.CookieLocaleResolver;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean(name = "localeResolver")
public LocaleResolver getLocaleResolver() {
CookieLocaleResolver resolver= new CookieLocaleResolver();
resolver.setCookieDomain("myAppLocaleCookie");
resolver.setDefaultLocale(Locale.ENGLISH);
// 60 minutes
resolver.setCookieMaxAge(60*60);
return resolver;
}
@Bean(name = "messageSource")
public MessageSource getMessageResource() {
ReloadableResourceBundleMessageSource messageResource= new ReloadableResourceBundleMessageSource();
// Đọc vào file i18n/messages_xxx.properties
// Ví dụ: i18n/messages_en.properties
messageResource.setBasename("classpath:i18n/messages");
messageResource.setDefaultEncoding("UTF-8");
return messageResource;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor localeInterceptor = new LocaleChangeInterceptor();
localeInterceptor.setParamName("language");
registry.addInterceptor(localeInterceptor).addPathPatterns("/*");
}
}
- Bean messageSource sẽ thực hiện khai báo các file properties
- trong ví dụ này mình khai báo các file properties nằm ở folder i18n, có tên bắt đầu bằng messages
- Bean localeResolver sẽ xác định ngôn ngữ hiển thị trên view bằng cách nào, ví dụ thông qua session, qua cookies
- Trong ví dụ này, mình sẽ xác định ngôn ngữ hiển thị qua cookies với biến myAppLocaleCookies lưu trên trình duyệt
- Method addInterceptors sẽ xác định thay đổi ngôn ngữ hiển thị thông qua param name nào trên trình duyệt. Ví dụ trên URL có param: ?language=en thì tiếng anh sẽ được hiển thị
Các file ngôn ngữ .properties:
hello=Hello
hello=Xin Chào
hello=Bonjour
hello=こんにちは
File view:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Spring Boot + Internationalization</title>
</head>
<body>
<h1>Spring Boot + Internationalization</h1>
Language :
<a href="?language=en">English</a>|
<a href="?language=vi_VN">Viet Nam</a>|
<a href="?language=ja_JP">Japanese</a>|
<a href="?language=fr_FR">France</a>
<p th:text="${message}">User test</p>
<p th:text="#{hello}"></p>
<br />
</body>
</html>
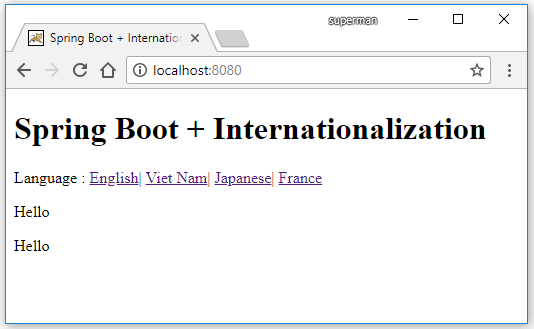
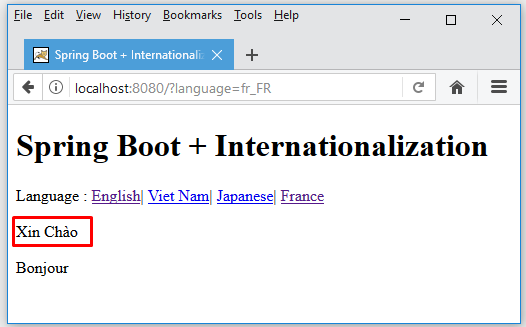
Demo:
Mặc định hiển thị mặc ngôn ngữ tiếng anh, ở đây chrome mình để tiếng anh nên khi khi lấy locale từ request nó sẽ là tiếng anh
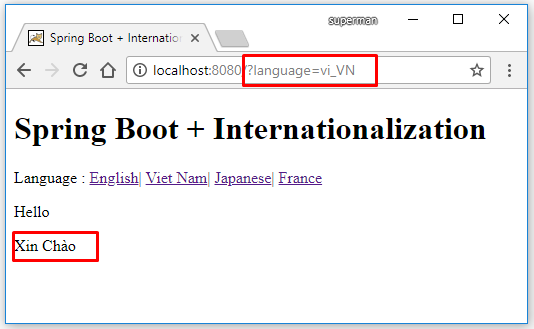
Hiển thị tiếng việt
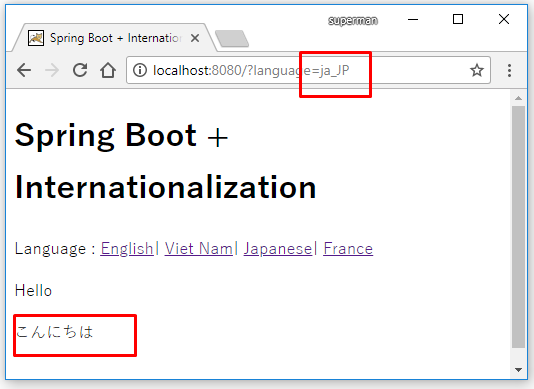
Hiển thị tiếng nhật
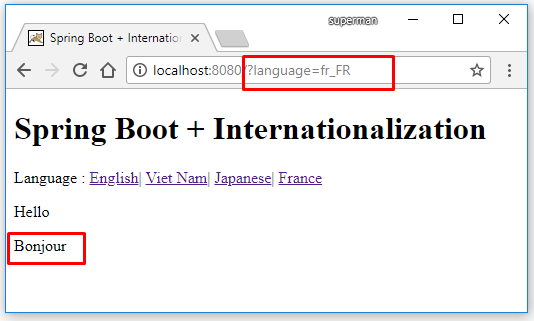
Hiển thị tiếng pháp
Firefox của mình để ngôn ngữ hiển thị là tiếng việt nên message từ controller sẽ lấy theo locale tiếng việt.
Code ví dụ Spring Boot đa ngôn ngữ Internationalization i18n stackjava.com
Okay, Done!
Download code ví dụ trên tại đây.
References.