Code ví dụ Spring Boot FreeMarker hello world + Eclipse + Maven
(Xem lại: FreeMarker là gì? Giới thiệu Apache FreeMarker)
(Xem thêm: Code ví dụ Spring MVC FreeMarker)
Code ví dụ Spring Boot FreeMarker hello world + Eclipse + Maven. Tạo Project Spring Boot và hiển thị dữ liệu với template engine Apache FreeMarker
Các công nghệ sử dụng:
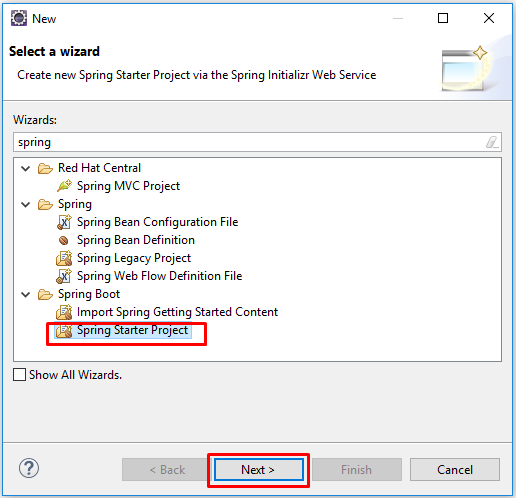
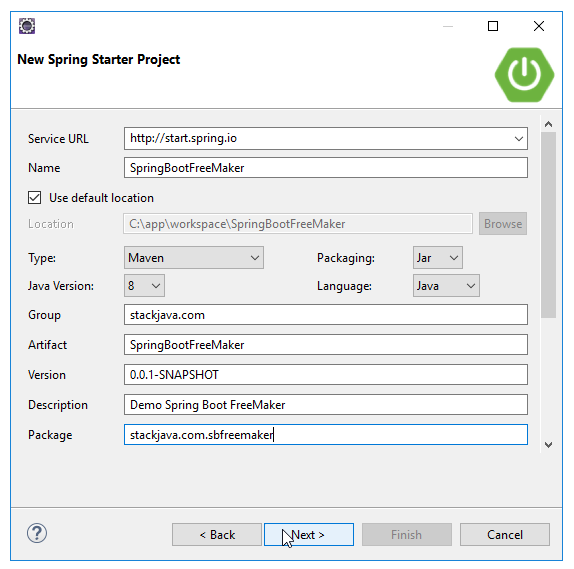
Tạo Spring Boot Project
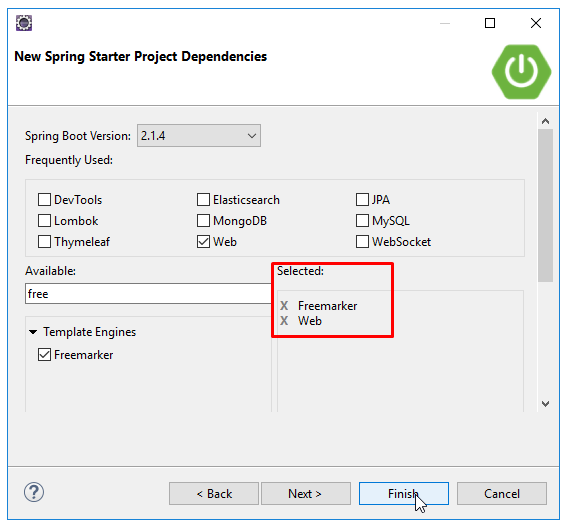
Phần thư viện chọn Web và FreeMarker
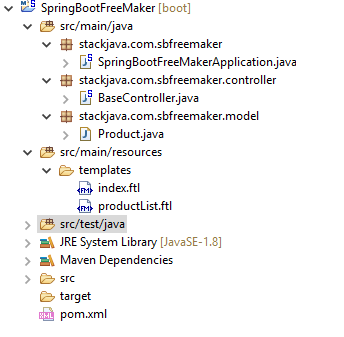
Cấu trúc Project
File main:
package stackjava.com.sbFreeMarker;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootFreeMarkerApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootFreeMarkerApplication.class, args);
}
}
File Controller:
Trang index sẽ hiển thị tên lấy từ url, nếu không truyền param vào url thì name sẽ là “Anonymous”
package stackjava.com.sbFreeMarker.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import stackjava.com.sbFreeMarker.model.Product;
@Controller
public class BaseController {
@RequestMapping("/")
public String index(@RequestParam(name = "name", required = false) String name, Model model) {
if (name == null) {
name = "Anonymous";
}
String welcomeMessage = "Hi " + name + "! Welcome to SpringBoot FreeMarker";
model.addAttribute("message", welcomeMessage);
return "index";
}
@GetMapping("/getProducts")
public String getProducts(Model model) {
List<Product> products = new ArrayList<>();
products.add(new Product(1, "Iphone XS", 10));
products.add(new Product(2, "SamSung S9", 12));
products.add(new Product(3, "Nokia", 23));
model.addAttribute("products", products);
return "productList";
}
}
File Model
package stackjava.com.sbFreeMarker.model;
public class Product {
private int id;
private String name;
private int quantity;
// constructor - getter/setter
}
Các file views
<!DOCTYPE html>
<html>
<head>
<title>stackjava.com Demo Spring Boot FreeMarker</title>
</head>
<body>
<h2 style="color: red;">${message}</h2>
<a href="getProducts">Get Products</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Demo Spring Boot FreeMarker</title>
</head>
<body>
<table border = "1">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
<#list products as item>
<tr>
<td>${item.id}</td>
<td>${item.name}</td>
<td>${item.quantity}</td>
</tr>
</#list>
</tbody>
</table>
</body>
</html>
Lưu ý, khi bạn chọn FreeMarker lúc tạo Project (tức là thêm dependency spring-boot-starter-freemarker). Spring boot sẽ tự động cấu hình và hiểu rằng nó sẽ sử dụng viewresolver là FreeMarker và các template nằm ở source/templates do đó bạn không cần phải cấu hình thêm gì cả. Nếu bạn muốn sử dụng thêm template engine khác như thymeleaf hay đổi folder chứa template thì bạn phải thêm cấu hình cho nó.
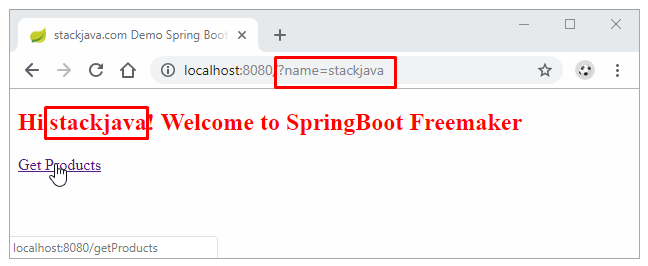
Demo
Run file SpringBootFreeMakerApplication.java
Thêm param name vào url
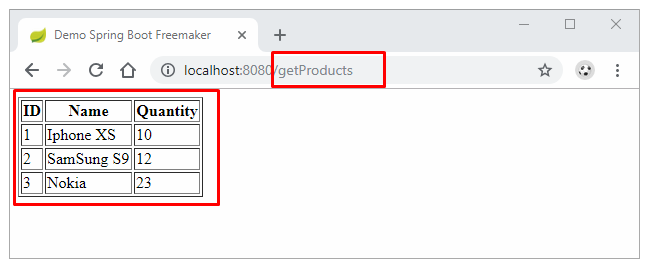
Click vào link Get Products
Okay, Done!
Download code ví dụ trên tại đây.
References: https://freemarker.apache.org/