Code ví dụ Java WebSocket: Client HTML (Browser) – Server Java.
(Xem lại: WebSocket là gì? Giới thiệu cấu trúc WebSocket)
(Ở bài này mình sử dụng application server tomcat để dùng các thư viện WebSocket, các bạn cũng có thể dùng các application server khác như jetty, glassfish… nó cũng đều hỗ trợ WebSocket)
Các công nghệ sử dụng:
Tạo Dynamic Web Project
Tạo Server WebSocket:
package stackjava.com.websocket1.server;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint(value = "/server1")
public class MyServerEndpoint {
@OnOpen
public void handleOpen() {
System.out.println("Client is now connected!");
}
@OnMessage
public String handleMessage(String message) {
System.out.println("Receive from client: " + message);
String responseMessage = "Echo " + message;
System.out.println("Send to client: " + responseMessage);
return responseMessage;
}
@OnClose
public void handleClose() {
System.out.println("Client is now disconnected!");
}
@OnError
public void handleError(Throwable t) {
t.printStackTrace();
}
}
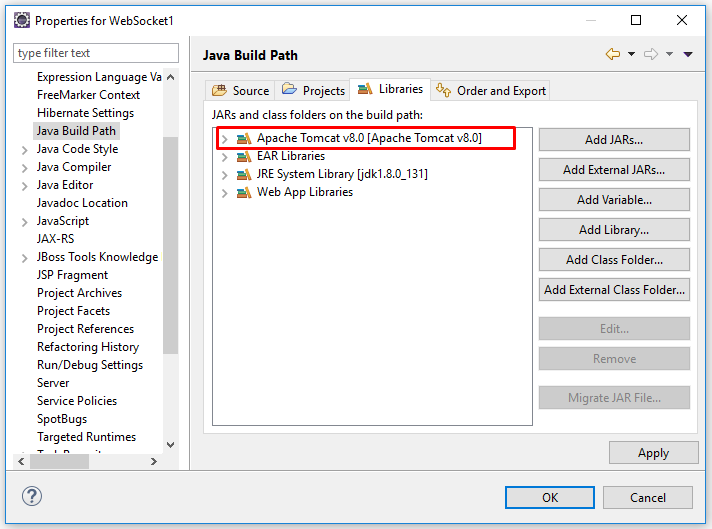
Để sử dụng javax.websocket, các bạn nhớ add server tomcat vào thư viện của project nhé:
Annotation @ServerEndpoint(value = “/server1”) định nghĩa đây là một server WebSocket với đường dẫn là /server1
Các annotation @OnOpen, @OnMessage, @OnClose, @OnError định nghĩa các method xử lý các sự kiện.
File view: (Chạy ở phía client)
<!DOCTYPE html>
<html>
<head>
<title>Demo websocket</title>
</head>
<body>
<h1>Demo WebSocket</h1>
<input onclick="connect()" value="Connect" type="button" />
<input onclick="disconnect()" value="Disconnect" type="button" /> <br/><br/>
<input id="textMessage" type="text" />
<input onclick="sendMessage()" value="Send Message" type="button" /> <br/><br/>
<textarea id="textAreaMessage" rows="10" cols="50"></textarea>
<script type="text/javascript">
var websocket;
function connect() {
websocket = new WebSocket("ws://localhost:8080/WebSocket1/server1");
websocket.onopen = function(message) {processOpen(message);};
websocket.onmessage = function(message) {processMessage(message);};
websocket.onclose = function(message) {processClose(message);};
websocket.onerror = function(message) {processError(message);};
}
function disconnect() {
websocket.close();
}
function processOpen(message) {
textAreaMessage.value += "Server connect... \n";
}
function processMessage(message) {
console.log(message);
textAreaMessage.value += "Response From Server ==> " + message.data + " \n";
}
function processClose(message) {
textAreaMessage.value += "Server Disconnect... \n";
}
function processError(message) {
textAreaMessage.value += "Error... " + message +" \n";
}
function sendMessage() {
if (typeof websocket != 'undefined' && websocket.readyState == WebSocket.OPEN) {
websocket.send(textMessage.value);
textAreaMessage.value += "Send to Server ==> " + textMessage.value + " \n";
textMessage.value = "";
}
}
</script>
</body>
</html>
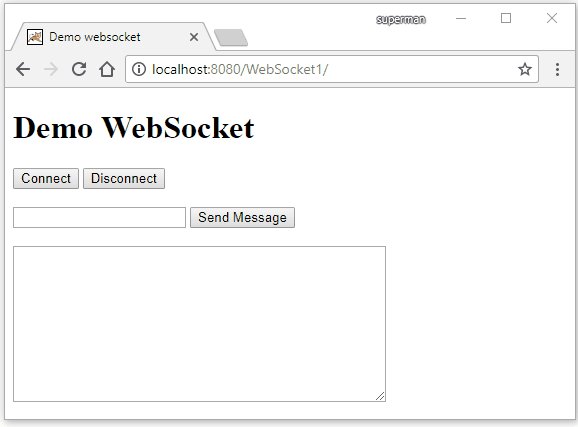
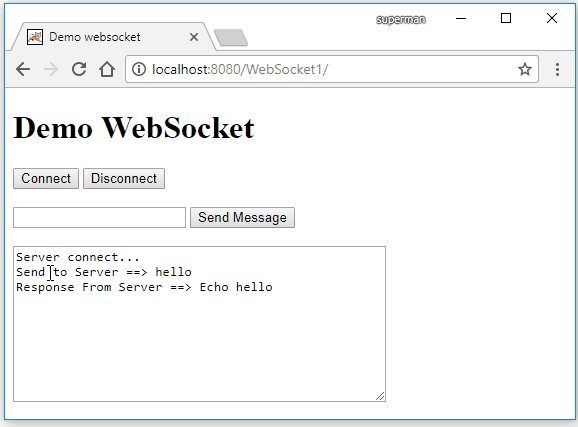
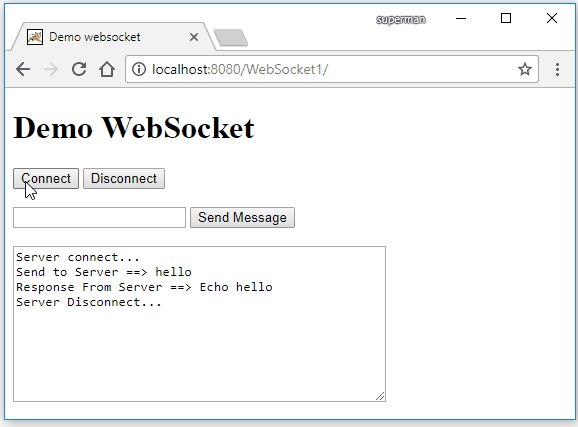
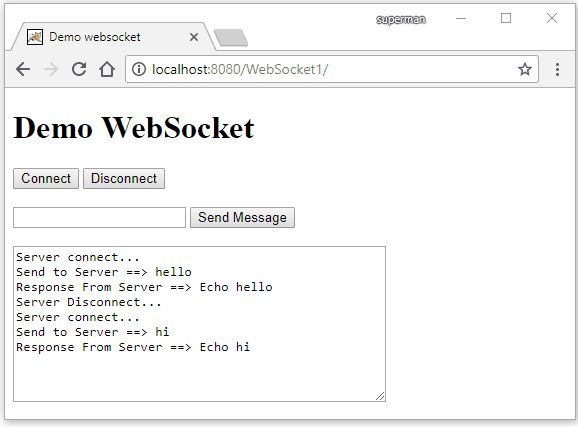
Demo:
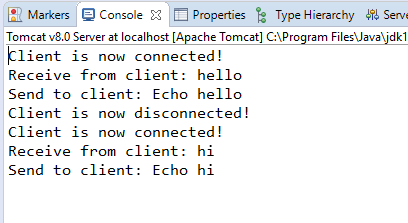
Log bên phía server.
Code ví dụ Java WebSocket: Client HTML (Browser) – Server Java stackjava.com
Okay, Done!
Download code ví dụ trên tại đây.
References: