Code ví dụ WebSocket với client là Java.
(Xem lại: WebSocket là gì? Giới thiệu cấu trúc WebSocket)
(Xem lại: Code ví dụ WebSocket với client là JavaScript)
Các công nghệ sử dụng:
Tạo Dynamic Web Project
Lưu ý: thư viện tomcat-juli.jarcó sẵn trong folder bin của tomcat, nhưng vì lúc import tomcat nó không tự động import thư viện này nên mình copy nó vào folder lib để mọi người đỡ phải config.
Tạo Server WebSocket:
package stackjava.com.websocket4.server;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint(value = "/server1")
public class MyServerEndpoint {
@OnOpen
public void handleOpen() {
System.out.println("Client is now connected!");
}
@OnMessage
public String handleMessage(String message) {
System.out.println("Receive from client: " + message);
String responseMessage = "Echo " + message;
System.out.println("Send to client: " + responseMessage);
return responseMessage;
}
@OnClose
public void handleClose() {
System.out.println("Client is now disconnected!");
}
@OnError
public void handleError(Throwable t) {
t.printStackTrace();
}
}
Tạo Client Java EndPoint: (Client bằng Java)
package stackjava.com.websocket4.client;
import java.io.IOException;
import java.net.URI;
import java.net.URISyntaxException;
import javax.websocket.ClientEndpoint;
import javax.websocket.ContainerProvider;
import javax.websocket.DeploymentException;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
@ClientEndpoint
public class MyClientEndpoint {
private Session session = null;
public MyClientEndpoint() throws URISyntaxException, DeploymentException, IOException {
URI uri = new URI("ws://localhost:8080/WebSocket4/server1");
ContainerProvider.getWebSocketContainer().connectToServer(this, uri);
}
@OnOpen
public void handleOpen(Session session) {
this.session = session;
System.out.println("Connected to Server!");
}
@OnMessage
public void handleMessage(String message) {
System.out.println("Response from Server: " + message);
}
@OnClose
public void handleClose() {
System.out.println("Disconnected to Server!");
}
@OnError
public void handleError(Throwable t) {
t.printStackTrace();
}
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
public void disconnect() throws IOException {
this.session.close();
}
}
- Annotation @ClientEndpoint định nghĩa đây là một ClientEndpoint
- Để kết nối với Server WebSocket ta sử dụng
ContainerProvider.getWebSocketContainer().connectToServer(this, uri); - Các annotation @OnOpen, @OnMessage, @OnClose, @OnError định nghĩa các method xử lý các sự kiện.
File view: (Client JavaScript + HTML)
<!DOCTYPE html>
<html>
<head>
<title>Demo websocket</title>
</head>
<body>
<h1>Demo WebSocket</h1>
<input onclick="connect()" value="Connect" type="button" />
<input onclick="disconnect()" value="Disconnect" type="button" /> <br/><br/>
<input id="textMessage" type="text" />
<input onclick="sendMessage()" value="Send Message" type="button" /> <br/><br/>
<textarea id="textAreaMessage" rows="10" cols="50"></textarea>
<script type="text/javascript">
var websocket;
function connect() {
websocket = new WebSocket("ws://localhost:8080/WebSocket4/server1");
websocket.onopen = function(message) {processOpen(message);};
websocket.onmessage = function(message) {processMessage(message);};
websocket.onclose = function(message) {processClose(message);};
websocket.onerror = function(message) {processError(message);};
}
function disconnect() {
websocket.close();
}
function processOpen(message) {
textAreaMessage.value += "Server connect... \n";
}
function processMessage(message) {
console.log(message);
textAreaMessage.value += "Response From Server ==> " + message.data + " \n";
}
function processClose(message) {
textAreaMessage.value += "Server Disconnect... \n";
}
function processError(message) {
textAreaMessage.value += "Error... " + message +" \n";
}
function sendMessage() {
if (typeof websocket != 'undefined' && websocket.readyState == WebSocket.OPEN) {
websocket.send(textMessage.value);
textAreaMessage.value += "Send to Server ==> " + textMessage.value + " \n";
textMessage.value = "";
}
}
</script>
</body>
</html>
File MainApp.java
Dùng để chạy client Java (bạn start project trên server để chạy server WebSocket + file view (JavaScript Client), còn để chạy client bằng Java bạn chạy file MainApp.java như một ứng dụng JavaDesktop).
Mọi người cũng có thể tách riêng file MyClientEndpoint.java và MainApp.java thành 1 project riêng rẽ để chạy phía client (nhớ copy các file api websocket vào nhé), thích chạy client ở máy nào, chỗ nào thì chạy project (file MainApp.java) lên là được.
(Bài sau mình sẽ tách client và server ra thành 2 project riêng để các bạn thấy rõ)
Khi nhập ‘close’ thì client sẽ ngắt kết nối với server websocket.
package stackjava.com.websocket4.mainapp;
import java.io.IOException;
import java.net.URISyntaxException;
import java.util.Scanner;
import javax.websocket.DeploymentException;
import stackjava.com.websocket4.client.MyClientEndpoint;
public class MainApp {
public static void main(String[] args) throws URISyntaxException, DeploymentException, IOException {
MyClientEndpoint client = new MyClientEndpoint();
Scanner sc = new Scanner(System.in);
System.out.println("Enter something to send to Server:");
while(true) {
String message = sc.nextLine();
if (message.equals("close")) {
client.disconnect();
break;
}
client.sendMessage(message);
}
sc.close();
}
}
Demo:
Đầu tiên chạy Project trên server tomcat và mở file view trên trình duyệt:
Mình sẽ không giải thích thêm về phần client bằng JavaScript nữa vì đã có hẳn một ví dụ về nó rồi.
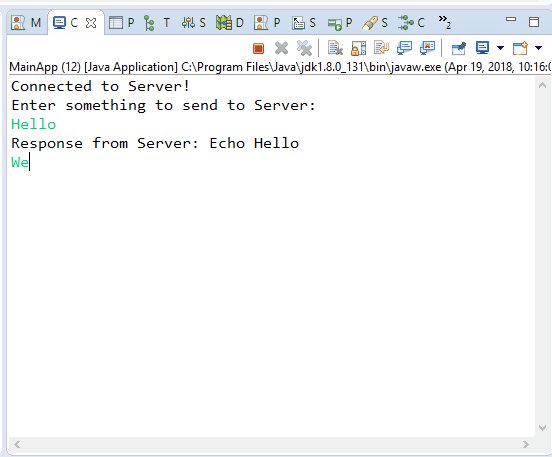
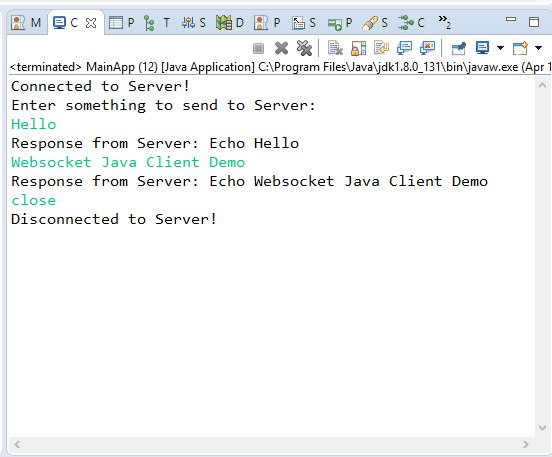
Tiếp theo, chạy File MainApp.java (chuột phải vào file và chọn Run As Java Application:
Code ví dụ WebSocket với client là Java stackjava.com
Okay, Done!
Download code ví dụ trên tại đây.
References: