Websocket là gì? Hướng dẫn Java Websocket + Code ví dụ
Websocket là gì?
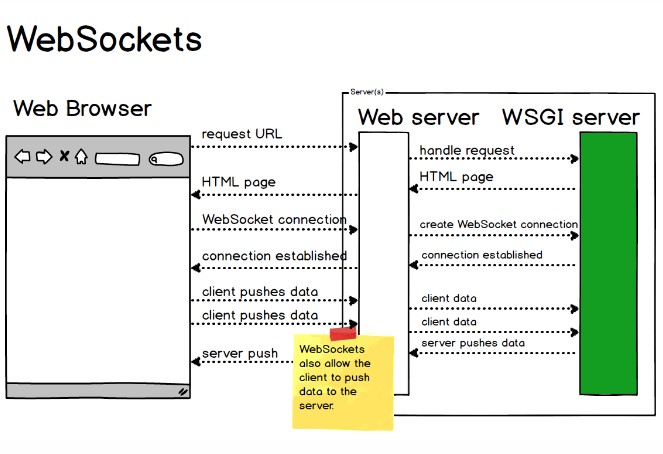
Websocket là giao thức chuẩn cho trao đổi dữ liệu hai chiều giữa client và server. Giao thức WebSocket không chạy trên HTTP, thay vào đó nó thực hiện trên giao thức TCP.
WebSocket là một kiểu Reverse Ajax
Người ta thường dùng Websocket thay vì HTTP cho những trường hợp yêu cầu real time (thời gian thực). Ví dụ bạn muốn hiện thị biểu đồ, chỉ số chứng khoán, web chat… thì không thể gửi lệnh AJAX liên tiếp tới server để lấy dữ liệu mới rồi cập nhật lên màn hình, như thế sẽ tốn nhiều tài nguyên, traffic.
Gói tin của WebSockets nhẹ hơn HTTP rất nhiều, giảm độ trễ của network lên đến 3 lần, không cần phải gửi request liên tiếp như HTTP.
Websocket là gì? Hướng dẫn Java Websocket + Code ví dụ stackjava.com
Cấu trúc của websocket
- Chuẩn giao thức của websocket là ws:// cho chuẩn thông thường và wss:// cho chuẩn secure (tương tự http:// và https://)
- Message data types: chuẩn giao tiếp là String, hiện tại đã hỗ trợ buffered arrays và blobs. Vẫn chưa hỗ trợ JSON (tuy nhiên có thể serialize thành String)
Tạo websocket
Ở đây mình hướng dẫn tạo websocket trên trình duyệt web (browser)
Kiểm tra trình duyệt có hỗ trợ WebSockets hay không
if ('WebSocket' in window){
/* WebSocket is supported. You can proceed with your code*/
} else {
/*WebSockets are not supported. Try a fallback method like long-polling etc*/
}
Khởi tạo và kết nối WebSocket tới server
var websocket = new WebSocket("ws://localhost:8080/WebSocket1/server1");
// hoặc
var websocket = new WebSocket("wss://localhost:8080/WebSocket1/server1");
Đóng WebSocket
websocket.close();
Các thuộc tính của WebSocket
| Thuộc tính | Miêu tả |
|---|---|
| readyState | Thuộc tính chỉ đọc readyState biểu diễn trạng thái kết nối. Nó có các giá trị sau:
|
| bufferedAmount | Thuộc tính chỉ đọc bufferedAmount biểu diễn số byte của UTF-8 mà đã được xếp hàng bởi sử dụng phương thức send() |
Các sự kiện WebSocket
| Sự kiện | Event Handler | Miêu tả |
|---|---|---|
| open | onopen | Sự kiện này xảy ra khi kết nối Socket được thành lập. |
| message | onmessage | Sự kiện này xảy ra khi Client nhận dữ liệu từ Server. |
| error | onerror | Sự kiện này xảy ra khi có bất kỳ lỗi nào trong giao tiếp. |
| close | onclose | Sự kiện này xảy ra khi kết nối được đóng. |
Ví dụ:
var websocket = new WebSocket("ws://localhost:8080/WebSocket1/server1");
websocket.onopen = function() {
// DO SOMETHING
};
websocket.onmessage = function(message) {
// DO SOMETHING
};
websocket.onclose = function() {
// DO SOMETHING
};
websocket.onerror = function(message) {
// DO SOMETHING
};
Các phương thức / method của WebSocket
| Phương thức | Miêu tả |
|---|---|
| send() | Phương thức send(data) gửi dữ liệu tới server. |
| close() | Phương thức close() kết nối đang tồn tại. |
Dưới đây là code ví dụ để hướng dẫn sử dụng websocket và một số chương trình sử dụng web socket:
https://stackjava.com/category/websocket
Websocket là gì? Hướng dẫn Java Websocket + Code ví dụ stackjava.com
References:
https://en.wikipedia.org/wiki/WebSocket