Code ví dụ ứng dụng Chat với WebSocket + Java Desktop
(Xem lại: WebSocket là gì? Giới thiệu cấu trúc WebSocket)
(Xem lại: ứng dụng chat với WebSocket: Java Server + JavaScript Client)
(Xem lại: Code ví dụ WebSocket với client là Java)
Các công nghệ sử dụng:
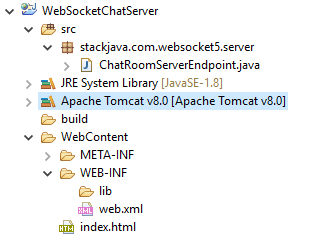
Tạo Dynamic Web Project (Server)
Mình sử dụng tomcat + java web để là Server WebSocket (Server chat)
Phần server thì mình dùng y nguyên lại bài ứng dụng chat với WebSocket: Java Server + JavaScript Client nên mình sẽ chủ yếu tập chung vào phần client.
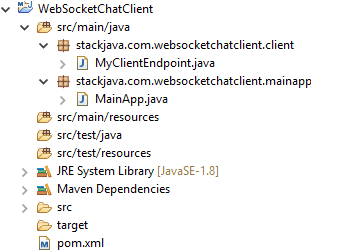
Tạo Maven Project (Client Java Desktop)
Các thư viện sử dụng
<dependency> <groupId>javax.websocket</groupId> <artifactId>javax.websocket-client-api</artifactId> <version>1.0</version> </dependency> <dependency> <groupId>org.glassfish.tyrus</groupId> <artifactId>tyrus-client</artifactId> <version>1.1</version> </dependency> <dependency> <groupId>org.glassfish.tyrus</groupId> <artifactId>tyrus-container-grizzly</artifactId> <version>1.1</version> </dependency>
javax.websocket-client-api cung cấp api websocket cho client
org.glassfish.tyrus là thư viện thực hiện cài đặt websocket api (thư viện này có sẵn trong server GlassFish)
Mình không sử dụng websocket api của tomcat cho client vì mấy thư viện websocket của tomcat nó lại gọi tới các thư viện khác của tomcat nên khá lằng nhằng.
Định nghĩa ClientEndpoint
Mỗi khi nhận được message từ server nó sẽ thêm message đó vào text area chỉ định trước đó.
package stackjava.com.websocketchatclient.client;
import java.io.IOException;
import java.net.URI;
import java.net.URISyntaxException;
import javax.swing.JTextArea;
import javax.websocket.ClientEndpoint;
import javax.websocket.ContainerProvider;
import javax.websocket.DeploymentException;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
@ClientEndpoint
public class MyClientEndpoint {
private Session session = null;
private JTextArea textAreaMessage;
public MyClientEndpoint(JTextArea textAreaMessage) throws URISyntaxException, DeploymentException, IOException {
URI uri = new URI("ws://localhost:8080/WebSocketChatServer/chatRoomServer");
ContainerProvider.getWebSocketContainer().connectToServer(this, uri);
this.textAreaMessage = textAreaMessage;
}
@OnOpen
public void handleOpen(Session session) {
this.session = session;
System.out.println("Connected to Server!");
}
@OnMessage
public void handleMessage(String message) {
System.out.println("Response from Server: " + message);
textAreaMessage.append(message + "\n");
}
@OnClose
public void handleClose() {
System.out.println("Disconnected to Server!");
}
@OnError
public void handleError(Throwable t) {
t.printStackTrace();
}
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
public void disconnect() throws IOException {
this.session.close();
}
}
File MainApp.java (Chạy ứng dụng)
package stackjava.com.websocketchatclient.mainapp;
import java.awt.EventQueue;
import java.io.IOException;
import java.net.URISyntaxException;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
import javax.swing.border.EmptyBorder;
import javax.websocket.DeploymentException;
import stackjava.com.websocketchatclient.client.MyClientEndpoint;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class MainApp extends JFrame {
private static final long serialVersionUID = 1L;
private JPanel contentPane;
private JTextField textFieldMessage;
private JButton btnSendMessage;
private JTextArea textAreaMessage;
private MyClientEndpoint client;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
MainApp frame = new MainApp();
frame.setVisible(true);
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
SwingUtilities.updateComponentTreeUI(frame);
frame.connectWebSocketServer();
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public MainApp() {
setTitle("WebSocket Chat Room - Client Java");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 440, 256);
this.contentPane = new JPanel();
this.contentPane.setToolTipText("");
this.contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(this.contentPane);
this.contentPane.setLayout(null);
this.textFieldMessage = new JTextField();
this.textFieldMessage.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sendMessage();
}
});
this.textFieldMessage.setBounds(10, 11, 250, 20);
this.contentPane.add(this.textFieldMessage);
this.textFieldMessage.setColumns(10);
this.btnSendMessage = new JButton("Send Message");
this.btnSendMessage.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sendMessage();
}
});
this.btnSendMessage.setBounds(281, 10, 132, 23);
this.contentPane.add(this.btnSendMessage);
this.textAreaMessage = new JTextArea();
this.textAreaMessage.setBounds(10, 54, 403, 154);
this.contentPane.add(this.textAreaMessage);
}
public void connectWebSocketServer() throws URISyntaxException, DeploymentException, IOException {
this.client = new MyClientEndpoint(textAreaMessage);
}
public void sendMessage() {
String message = textFieldMessage.getText();
try {
this.client.sendMessage(message);
textFieldMessage.setText("");
} catch (IOException e) {
e.printStackTrace();
}
}
}
Khi chạy ứng dụng, lập tức chương trình sẽ tạo kết nối tới server WebSocket.
Mỗi lần ấn enter ở text field hoặc click button ‘Send Message’, client sẽ gửi message tới server, message được nhận về sẽ hiển thị ở text area.
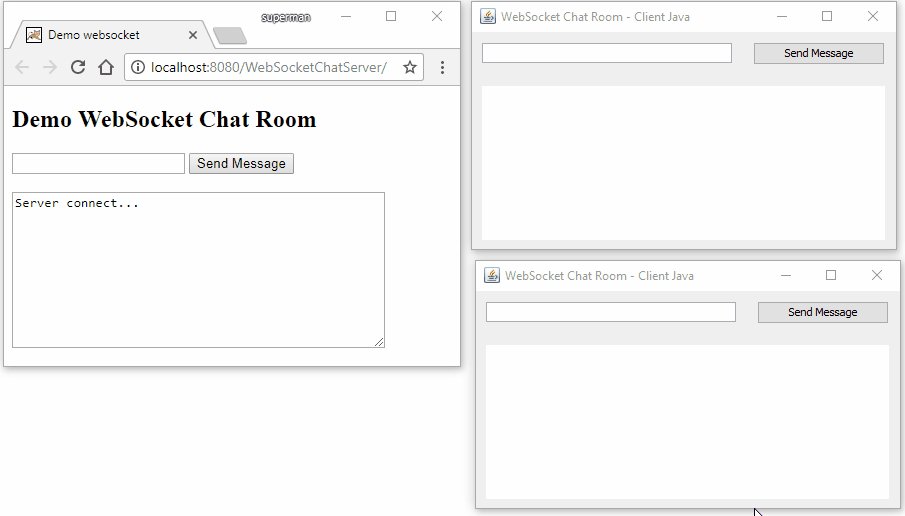
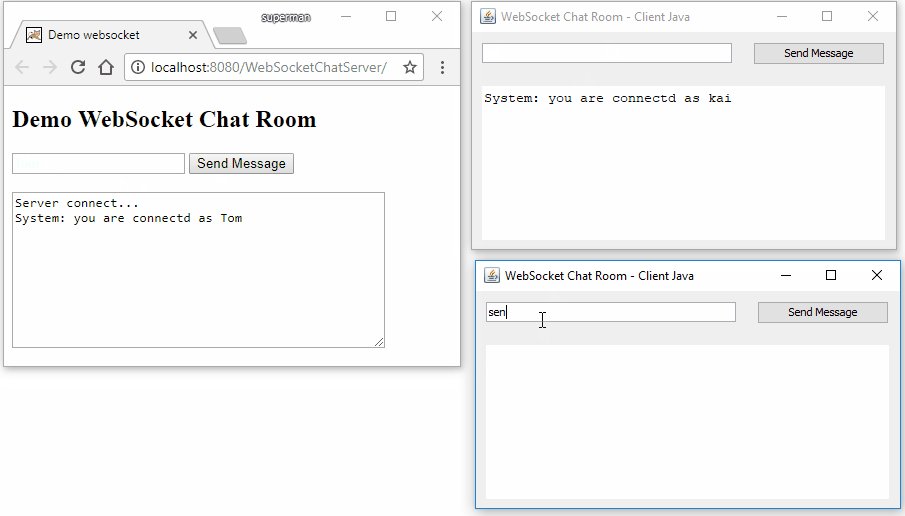
Demo:
Start Project Web trên server tomcat:
Start client (bạn có thể start hoặc nhiều client để chat cùng lúc)
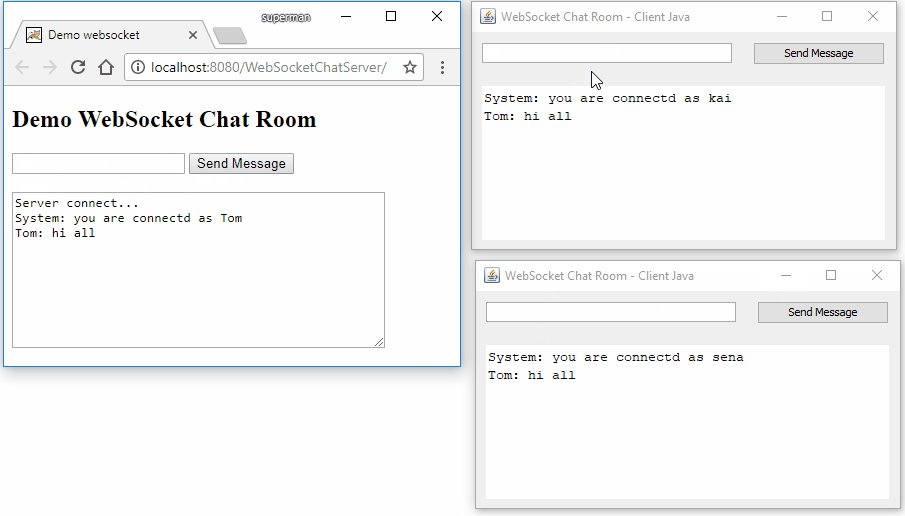
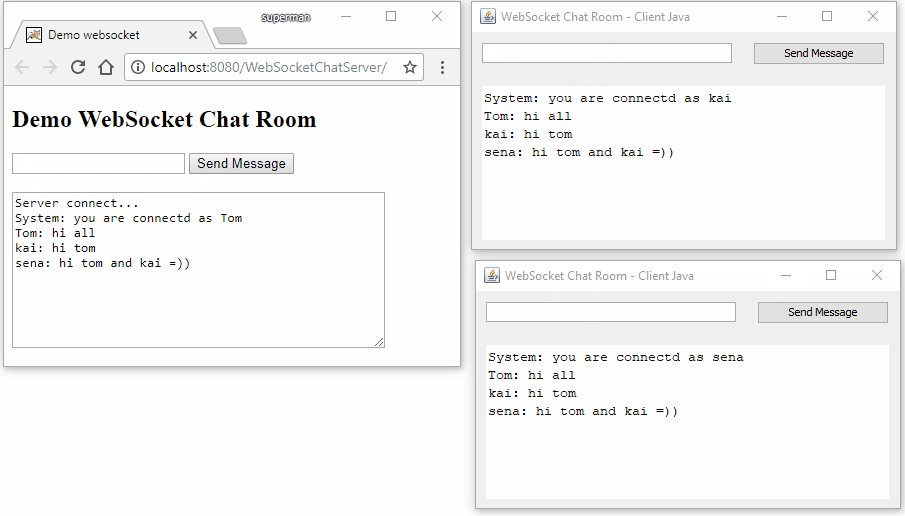
Thực hiện chat:
Code ví dụ ứng dụng Chat với WebSocket + Java Desktop stackjava.com
Okay, Done!
Download code ví dụ trên tại đây: WebSocketChatClient WebSocketChatServer
References:
http://www.programmingforliving.com/2013/08/jsr-356-java-api-for-websocket-client-api.html