Tạo ứng dụng chat với WebSocket: Java Server + JavaScript Client
(Xem lại: WebSocket là gì? Giới thiệu cấu trúc WebSocket)
(Xem lại: Code ví dụ Java WebSocket: Client JavaScript – Server Java)
Các công nghệ sử dụng:
Tạo Dynamic Web Project
Tạo ServerEnpoint
package stackjava.com.websocket2.server;
import java.io.IOException;
import java.util.Collections;
import java.util.HashSet;
import java.util.Set;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint(value = "/chatRoomServer")
public class ChatRoomServerEndpoint {
static Set<Session> users = Collections.synchronizedSet(new HashSet<>());
@OnOpen
public void handleOpen(Session session) {
users.add(session);
}
@OnMessage
public void handleMessage(String message, Session userSession) throws IOException {
String username = (String) userSession.getUserProperties().get("username");
if (username == null) {
userSession.getUserProperties().put("username", message);
userSession.getBasicRemote().sendText("System: you are connectd as" + message);
} else {
for (Session session : users) {
session.getBasicRemote().sendText(username + ": " + message);
}
}
}
@OnClose
public void handleClose(Session session) {
users.remove(session);
}
@OnError
public void handleError(Throwable t) {
t.printStackTrace();
}
}
Mỗi WebSocket mà client tạo sẽ tương ứng với 1 session.
Set<Session> users sẽ lưu thông tin tất cả các client đã kết nối với server
Khi client gửi message lần đầu, server sẽ lấy đó làm username, message gửi lần thứ 2 sẽ được gửi tới tất cả các client khác.
(Để gửi message riêng cho user nào đó bạn có thể kiểm tra và so sánh username trong session mới gửi, ví dụ gửi message tới user ‘kai’ thì kiểm tra session nào có username = ‘kai’ thì mới gửi)
File view: chạy ở phía client
<!DOCTYPE html>
<html>
<head>
<title>Demo websocket</title>
</head>
<body>
<h1>Demo WebSocket</h1>
<input id="textMessage" type="text" />
<input onclick="sendMessage()" value="Send Message" type="button" /> <br/><br/>
<textarea id="textAreaMessage" rows="10" cols="50"></textarea>
<script type="text/javascript">
var websocket = new WebSocket("ws://localhost:8080/WebSocket2/chatRoomServer");
websocket.onopen = function(message) {processOpen(message);};
websocket.onmessage = function(message) {processMessage(message);};
websocket.onclose = function(message) {processClose(message);};
websocket.onerror = function(message) {processError(message);};
function processOpen(message) {
textAreaMessage.value += "Server connect... \n";
}
function processMessage(message) {
console.log(message);
textAreaMessage.value += message.data + " \n";
}
function processClose(message) {
textAreaMessage.value += "Server Disconnect... \n";
}
function processError(message) {
textAreaMessage.value += "Error... " + message +" \n";
}
function sendMessage() {
if (typeof websocket != 'undefined' && websocket.readyState == WebSocket.OPEN) {
websocket.send(textMessage.value);
textMessage.value = "";
}
}
</script>
</body>
</html>
Khi mở trang nó sẽ tự động kết nối tới server websocket: ws://localhost:8080/WebSocket2/chatRoomServer
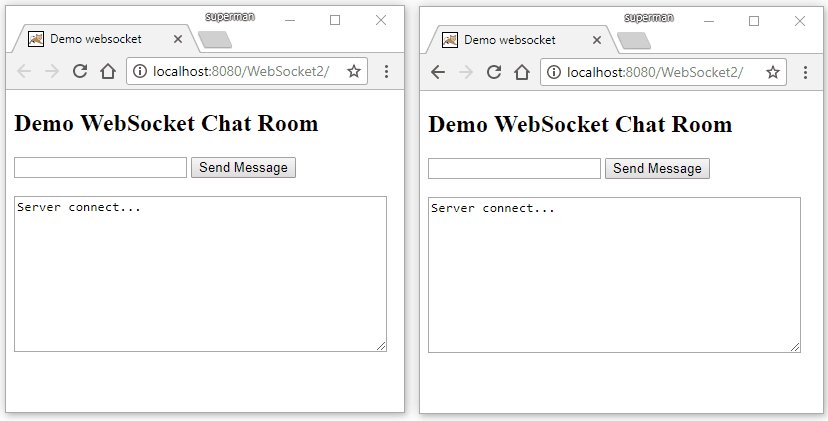
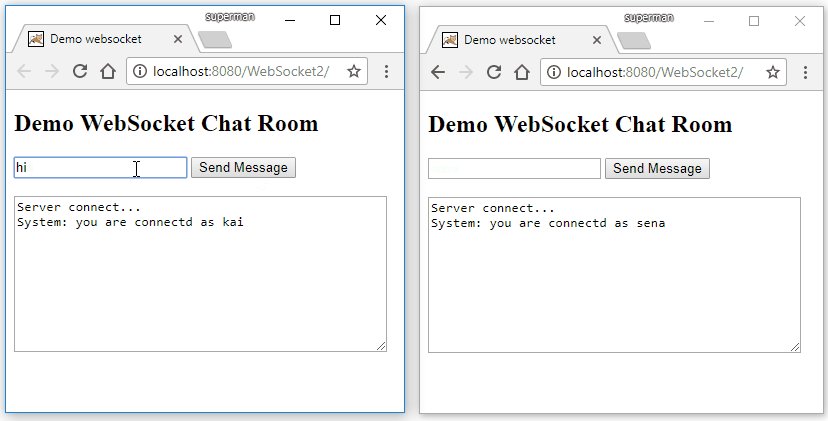
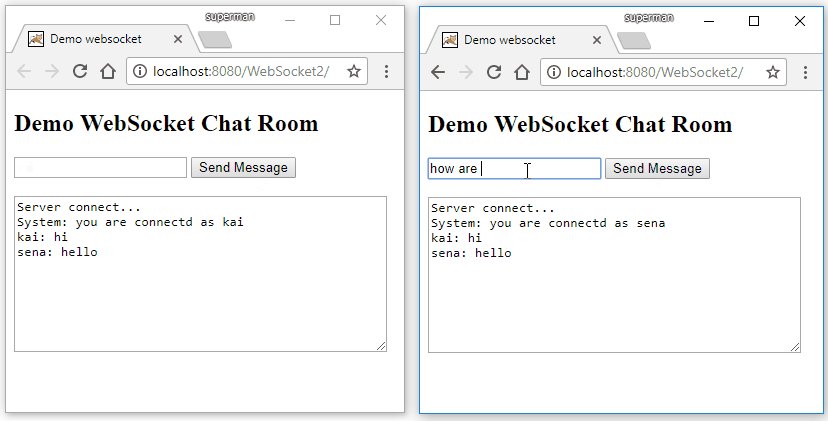
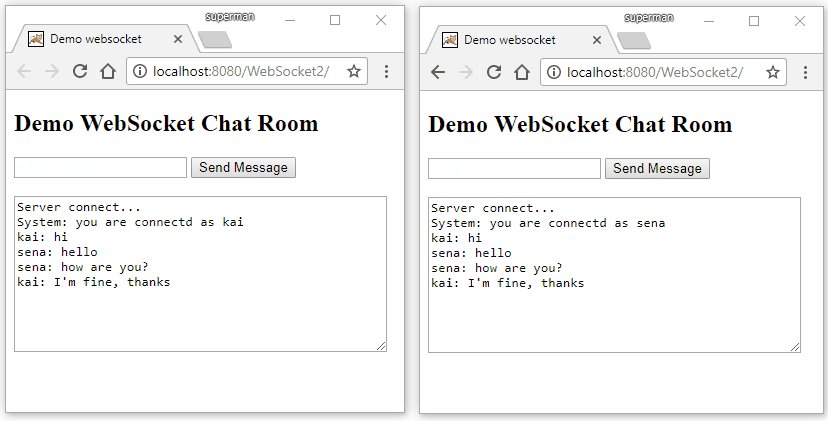
Demo
Chạy project trên server tomcat, sau đó mở 2 tab của trình duyệt (hoặc mở nhiều trình duyệt khác nhau) để thực hiện chat: