Kiểm tra, hiện các user online với WebSocket (Java Server)
(Xem lại: WebSocket là gì? Giới thiệu cấu trúc WebSocket)
(Xem lại: Tạo ứng dụng chat với WebSocket: Java Server + JavaScript Client)
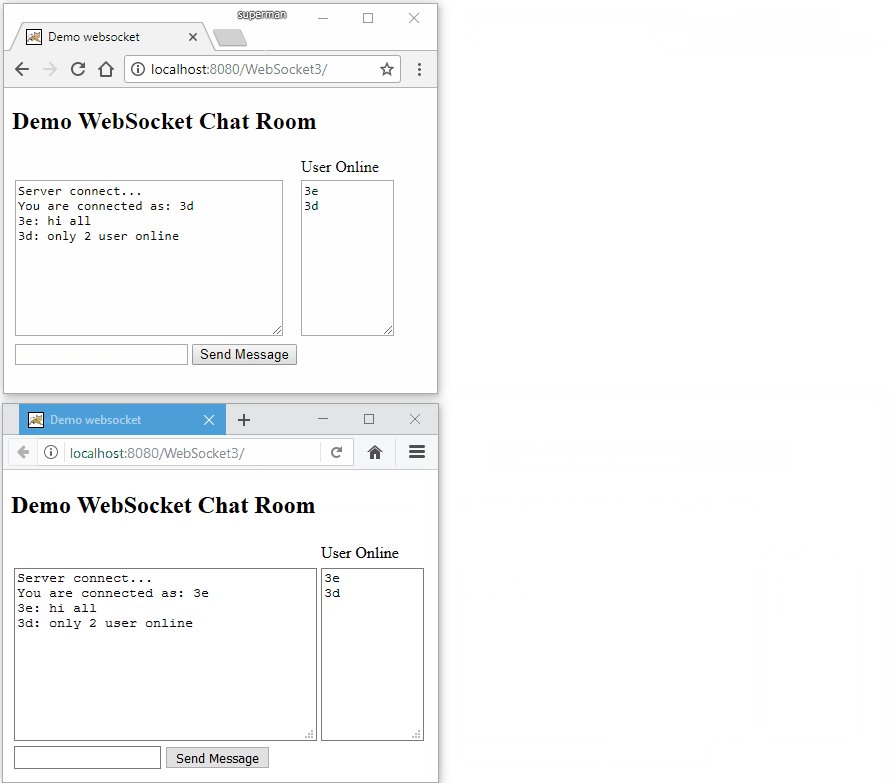
Ở bài này mình sẽ tạo một chương trình chat với WebSocket và hiển thị những user online (đang kết nối tới server WebSocket)
Các công nghệ sử dụng:
Tạo Dynamic Web Project
Tạo ServerEnpoint
package stackjava.com.websocket3.server;
import java.io.IOException;
import java.util.Collections;
import java.util.HashSet;
import java.util.Set;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint(value = "/chatRoomServer")
public class ChatRoomServerEndpoint {
static Set<Session> users = Collections.synchronizedSet(new HashSet<>());
@OnOpen
public void handleOpen(Session session) throws IOException {
session.getBasicRemote().sendText("You are connected as: " + session.getId());
users.add(session);
sendListUserOnline();
}
@OnMessage
public void handleMessage(String message, Session userSession) throws IOException {
for (Session session : users) {
session.getBasicRemote().sendText(userSession.getId() + ": " + message);
}
}
public void sendListUserOnline() throws IOException {
for (Session session : users) {
session.getBasicRemote().sendText(buildListUser());
}
}
public String buildListUser() {
StringBuffer listUser = new StringBuffer("list_user");
for (Session session : users) {
listUser.append(session.getId() + " \n");
}
return listUser.toString();
}
@OnClose
public void handleClose(Session session) throws IOException {
users.remove(session);
sendListUserOnline();
}
@OnError
public void handleError(Throwable t) {
t.printStackTrace();
}
}
Ở đây mình sử dụng id để làm username cho mỗi client luôn (id được tạo ra tự động bởi server) cho đơn giản.
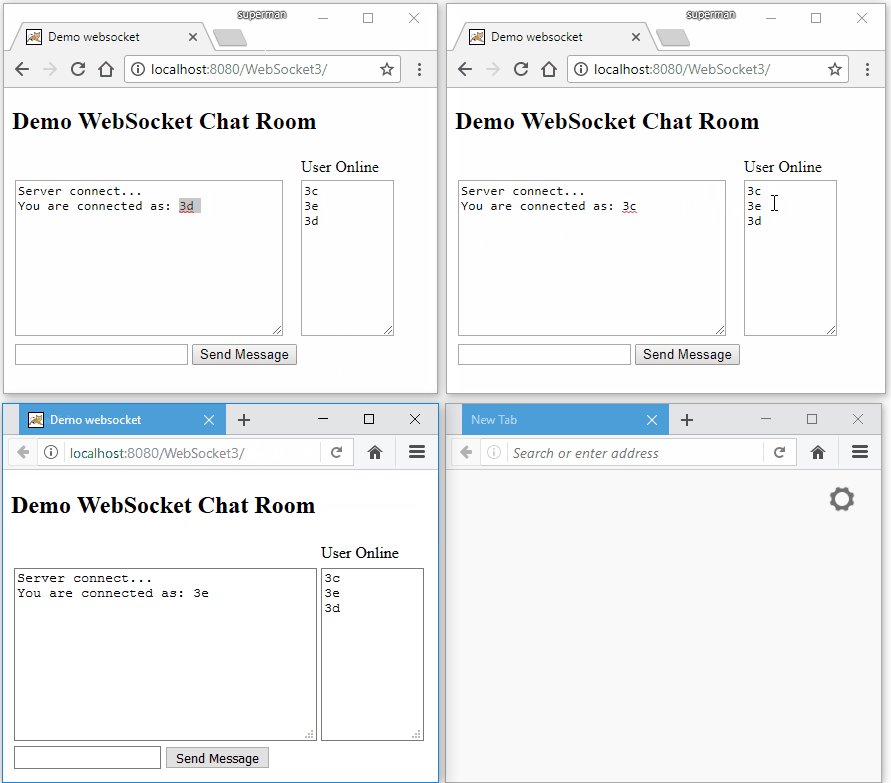
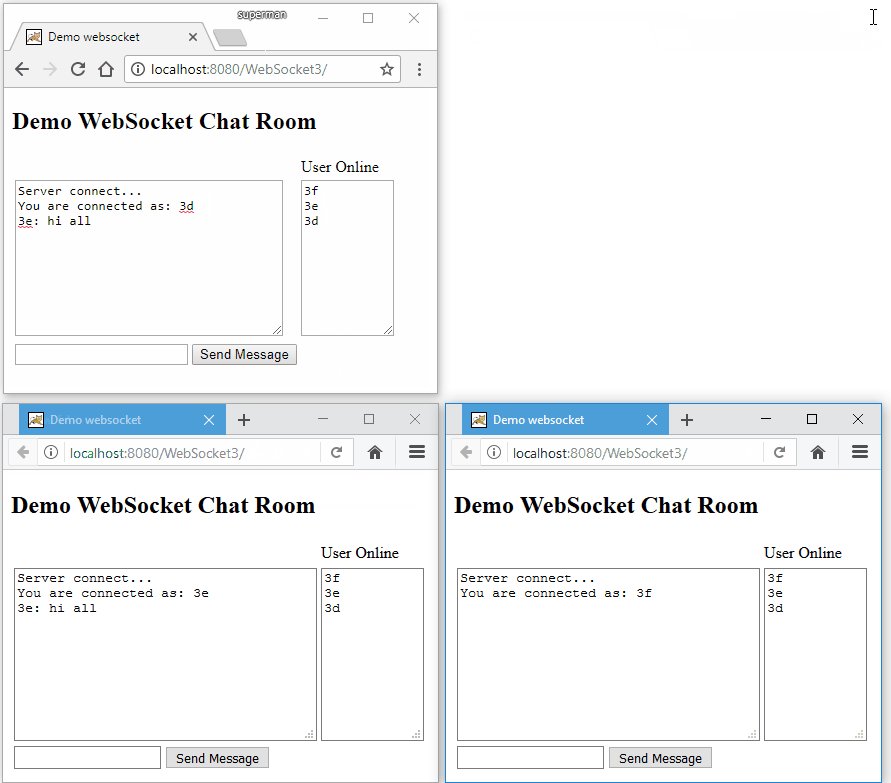
Khi một client kết nối hoặc bị close, server sẽ gửi lại danh sách id (danh sách user đang online) tới tất cả client.
(Các bạn có thể thực hiện lúc kết nối thì gửi thêm một message để đặt làm tên cho client, trường hợp user đăng nhập thì lấy tên user từ HttpServletSession để gửi)
File view: (client)
<!DOCTYPE html>
<html>
<head>
<title>Demo websocket</title>
</head>
<body>
<h2>Demo WebSocket Chat Room</h2>
<table>
<tr>
<td></td>
<td>User Online</td>
</tr>
<tr>
<td>
<textarea id="textAreaMessage" rows="10" cols="35"></textarea><br/>
</td>
<td>
<textarea id="textAreaUser" rows="10" cols="10" disabled="disabled"></textarea>
</td>
</tr>
<tr>
<td>
<input id="textMessage" type="text" />
<input onclick="sendMessage()" value="Send Message" type="button" />
</td>
<td></td>
</tr>
</table>
<script type="text/javascript">
var websocket = new WebSocket("ws://localhost:8080/WebSocket3/chatRoomServer");
websocket.onopen = function(message) {processOpen(message);};
websocket.onmessage = function(message) {processMessage(message);};
websocket.onclose = function(message) {processClose(message);};
websocket.onerror = function(message) {processError(message);};
function processOpen(message) {
textAreaMessage.value += "Server connect... \n";
}
function processMessage(message) {
if (message.data.startsWith("list_user")) {
var listUser = message.data.replace("list_user", "");
textAreaUser.value = listUser;
}
else {
textAreaMessage.value += message.data + " \n";
}
}
function processClose(message) {
textAreaMessage.value += "Server Disconnect... \n";
}
function processError(message) {
textAreaMessage.value += "Error... " + message +" \n";
}
function sendMessage() {
if (typeof websocket != 'undefined' && websocket.readyState == WebSocket.OPEN) {
websocket.send(textMessage.value);
textMessage.value = "";
}
}
</script>
</body>
</html>
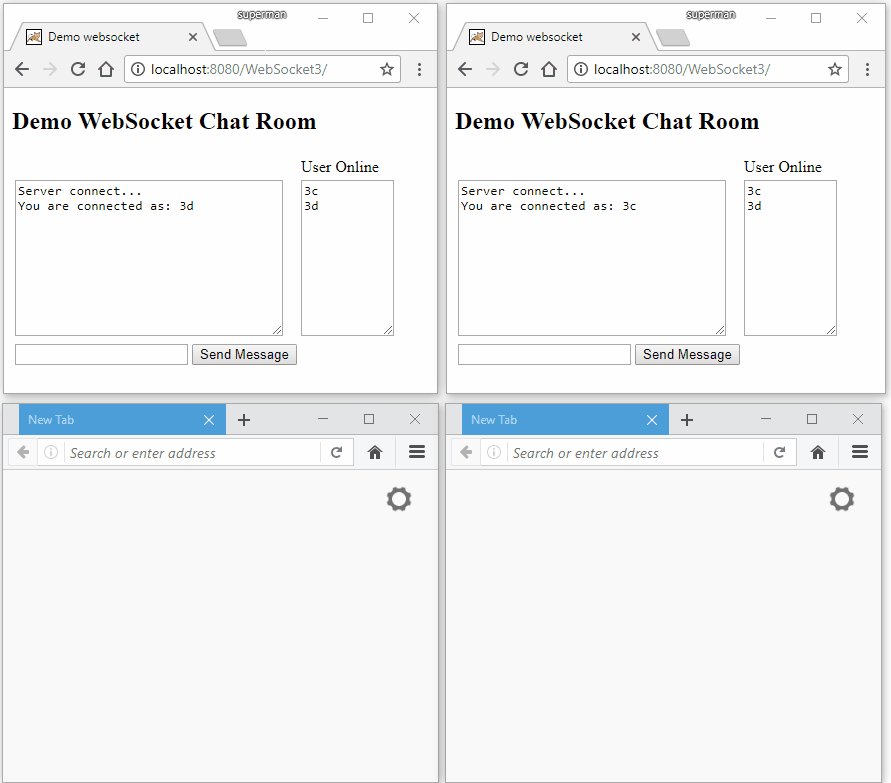
Khi client mở trang, lập tức sẽ tạo một kết nối tới server WebSocket nên nó sẽ nhận luôn về danh sách các user online bao gồm cả chính client hiện tại.
(Khi đóng trang, tắt trình duyệt, đóng tab thì tự động kết nối sẽ bị đóng nên các client khác sẽ nhận lại danh sách user online)