package.json là gì? package.json trong project Node.js
(Xem thêm: Tự học Node.js qua ví dụ)
Trong các project Node.js chuẩn đều chứa file package.json nhưng bạn có biết nó dùng để làm gì?
File package.json là gì?
File package.json được dùng để thực hiện các việc sau:
- Chỉ rõ phiên bản của project và mô tả project (tên project, tác giả, bản quyền…)
- Liệt kê các packages mà project phụ thuộc (các thư viện mà project sử dụng)
- Dễ dàng chia sẻ project giữa các developers, giúp project có thể được sử dụng lại như một thư viện.
Các trường trong file package.json
Một file package.json bắt buộc phải có 2 trường "name" và "version"
"name": tên của package / project, phải là chữ cái thường (lowercase) và chỉ gồm một từ, có thể bao gồm ký tự gạch ngang / gạch dưới."version": phiên bản của package /project. Phải có định dạngx.x.xvà tuân theo semantic versioning guidelines.
Một số trường khác:
"description": mô tả project"main": file main được chạy."script": định nghĩa các script."author": tác giả project"license": bản quyền project"dependencies": các thư viện sử dụng
Ví dụ:
{
"name": "nodejs-demo",
"version": "1.0.0",
"description": "node.js hello",
"main": "index.js",
"scripts": {
"test": "node test.js"
},
"keywords": [],
"author": "stackjava.com",
"license": "ISC",
"dependencies": {
"string": "^3.3.3"
}
}
Phần script, khi mình chạy lệnh test là node test.js nên khi chạy lệnh npm test thì nó sẽ chạy lệnh node test.js
Phần dependencies, mình khai báo "string": "^3.3.3" thì khi cài đặt (npm install) thì nó sẽ cài thư viện string với version >= 3.3.3
Cách tạo file package.json
Cách 1: bạn tạo file text với tên package.json và nhập bằng tay các giá trị với cấu trúc như ở trên.
Cách 2: dùng lệnh npm init
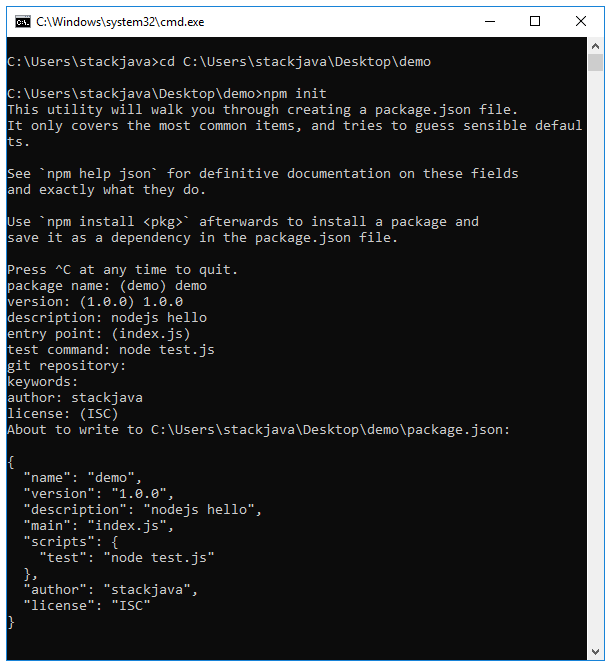
Ví dụ mình muốn tạo một project node.js ở folder C:\Users\stackjava\Desktop\demo thì mình sẽ mở màn hình cmd/powershell và di chuyển tới folder đó:
cd C:\Users\stackjava\Desktop\demo
Sau đó chạy lệnh npm init và nhập các các thông tin:
Kết quả là file package.json được sinh ra với các thông tin đã nhập ở trên:
{
"name": "demo",
"version": "1.0.0",
"description": "nodejs hello",
"main": "index.js",
"scripts": {
"test": "node test.js"
},
"author": "stackjava",
"license": "ISC"
}
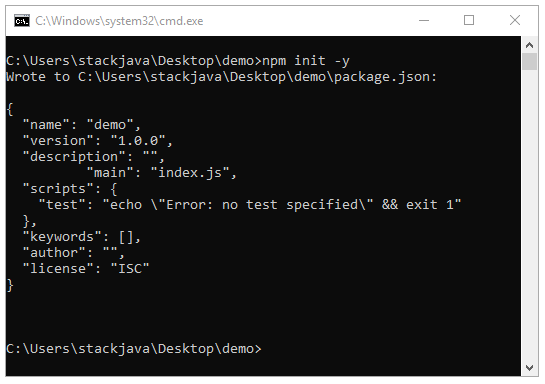
Bạn cũng có thể tạo file package.json mặc định bằng lệnh npm init -y nó sẽ tạo một file package.json với các thông tin mặc đinh.
Ví dụ:
References: