Hướng dẫn worker.js và server.js trong ứng dụng SocketCluster.
(Xem thêm: SocketCluster là gì? Hướng dẫn sử dụng SocketCluster)
Trong bài này mình sẽ thực hiện xóa các thông tin mặc định trong file worker.js và server.js và thực hiện tùy chỉnh các thông tin cơ bản nhất.
Cài đặt SocketCluster Server
SocketCluster server được viết bằng node.js do đó máy bạn phải cài Node.js trước khi cài SocketCluster nhé.
(Xem lại: Hướng dẫn cài đặt, cấu hình nodejs, npm trên windows)
Nếu bạn chưa cài đặt socketcluster thì cài đặt socketcluster bằng lệnh sau:
npm install -g socketcluster
Tạo ứng dung SocketCluster
Tạo ứng dụng SocketCluster theo cú pháp:
socketcluster create app_name
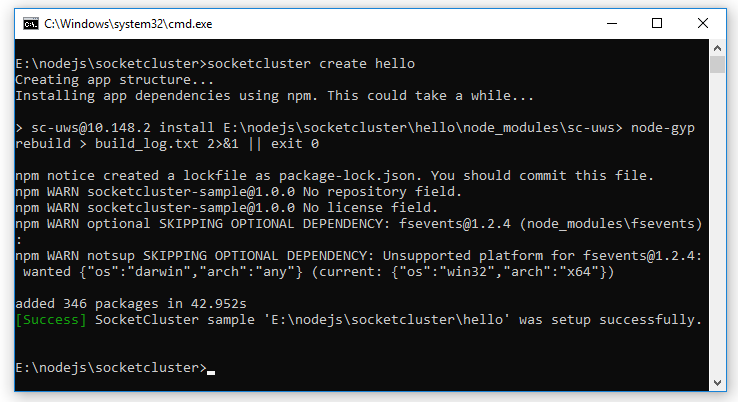
Ở đây mình tạo ứng dụng có tên là hello
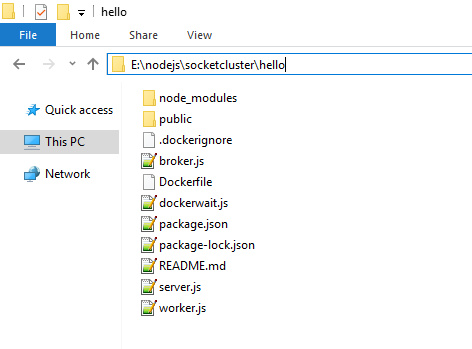
Kết quả: project node.js được tạo ra.
Tùy chỉnh file server.js
File server.js là file chứa thông tin server (port, cấu hình socketcluster…)
Xóa hết thông tin trong file server.js và thay bằng đoạn code sau:
var SocketCluster = require('socketcluster');
var options = {
workers: 1,
brokers: 1,
port: 8000,
appName: 'hello',
workerController: __dirname + '/worker.js',
brokerController: __dirname + '/broker.js',
rebootWorkerOnCrash: true,
isAuthenticated: true
};
var socketCluster = new SocketCluster(options);
Đoạn trên có ý nghĩa là tạo một server SocketCluster với số worker = 1, số broker = 1, chạy trên cổng 8000, file cấu hình worker và broker lần lượt là worker.js và brokder.js
(Xem thêm các thông tin cấu hình SockeCluster tại đây)
Tùy chỉnh file worker.js
File worker.js là file chịu trách nhiệm xử lý các request của server SocketCluster
Xóa hết thông tin trong file worker.js và thay bằng đoạn code sau:
var SCWorker = require('socketcluster/scworker');
var express = require('express');
var serveStatic = require('serve-static');
var path = require('path');
class Worker extends SCWorker {
run() {
console.log(' >> Worker PID:', process.pid);
var app = express();
var httpServer = this.httpServer;
var scServer = this.scServer;
app.use(serveStatic(path.resolve(__dirname, 'public')));
httpServer.on('request', app);
scServer.on('connection', function (socket) {
// cứ 5s thì gửi thời gian hiện tại tới event 'event1'
var interval = setInterval(function () {
var date = new Date();
socket.emit('event1', {
time: date
});
}, 5000);
socket.on('event2', function (data) {
console.log('Data from event "event2": ', data);
scServer.exchange.publish('sample', 'hello: '+ data);
});
});
}
}
new Worker();
Đoạn mã trên thực hiện các chức năng sau:
- Tạo một worker:
new Worker(); - Tạo một server với các file hiển thị ở folder
public - Kết nối tới SocketCluster và thực hiện:
- Cứ 5s thì gửi thời gian hiện tại tới event
'event1' - Lắng nghe event
'event2', khi nhận được dữ liệu từ'event2'thì gửi (publish) một message tới channelsample
- Cứ 5s thì gửi thời gian hiện tại tới event
Tùy chỉnh file index.html
File index.html là file hiển thị trên web của server SocketCluster
Xóa hết thông tin trong file index.html và thay bằng đoạn code sau:
<!DOCTYPE html>
<html>
<head>
<title>SocketCluster</title>
<script type="text/javascript" src="/socketcluster.js"></script>
</head>
<body>
<div>
<h1>SocketCluster Hello</h1>
</div>
<script type="text/javascript">
// Initiate the connection to the server
var socket = socketCluster.connect();
socket.on('error', function (err) {
console.error(err);
});
socket.on('connect', function () {
console.log('Socket is connected');
});
socket.on('event1', function (data) {
console.log('Received data from event "event1": ' + data.time);
});
var sampleChannel = socket.subscribe('sample');
sampleChannel.on('subscribeFail', function (err) {
console.error('Failed to subscribe to the sample channel due to error: ' + err);
});
sampleChannel.watch(function (num) {
console.log('Sample channel message:', num);
});
</script>
</body>
</html>
Phần javascript trong file index.html thực hiện các công việc sau:
- Tạo kết nối tới server SocketCluster.
- Lắng nghe event
'event1'và in ra dữ liệu nhận được. - Lắng nghe channel
'sample'và in ra dữ liệu nhận được.
Demo
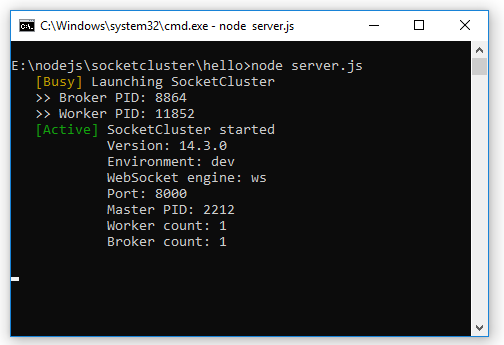
Chạy ứng dụng hello
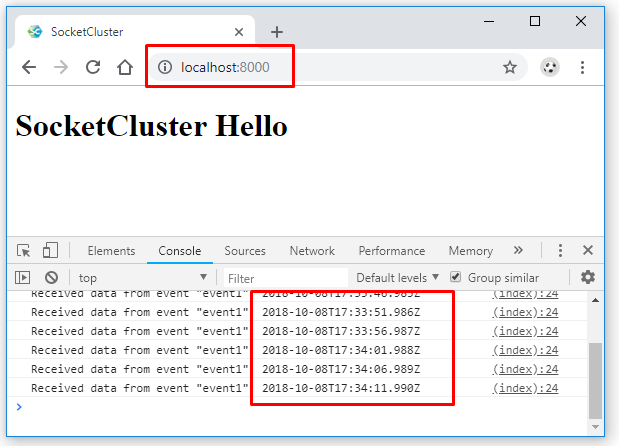
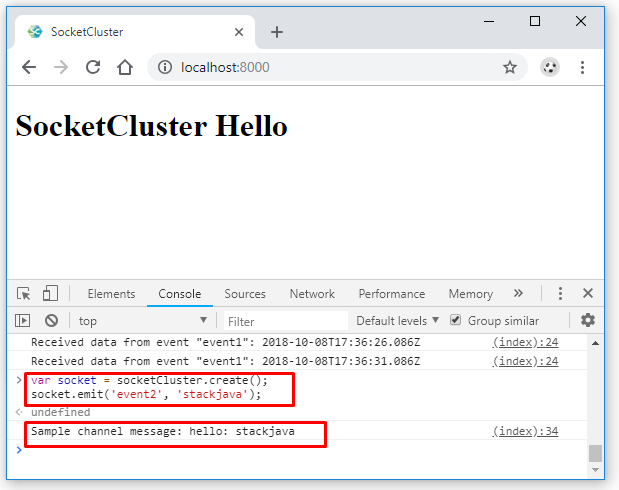
Truy cập url localhost:8000 bằng trình duyệt web và mở màn hình console sẽ thấy cứ 5s sẽ có dữ liệu được in ra (đây là dữ liệu nhận được nhận được từ event event1)
Thực hiện emit tới event 'event2' với dữ liệu là ‘stackjava’ bằng cách nhập đoạn code sau vào console và ấn enter.
var socket = socketCluster.create();
socket.emit('event2', 'stackjava');
(Trong bài sau mình sẽ hướng dẫn gửi data tới event, channel với client là javascript, java)
Kết quả là nhận được data từ channel sample với nội dung ‘hello stackjava’
Okay, Done!
Download project hello trên tại đây.
References: