Cài đặt SocketCluster Server, Tạo ứng dụng SocketCluster Hello World.
(Xem thêm: SocketCluster là gì? Hướng dẫn sử dụng SocketCluster)
Cài đặt SocketCluster Server
SocketCluster server được viết bằng node.js do đó máy bạn phải cài Node.js trước khi cài SocketCluster nhé.
(Xem lại: Hướng dẫn cài đặt, cấu hình nodejs, npm trên windows)
Ở bài này mình sẽ cài SocketCluster Server giống như 1 framework:
npm install -g socketcluster
Tạo ứng dung SocketCluster
Sau khi cài đặt socketcluster, ta có thể sử dụng biến socketcluster như 1 biến môi trường.
Để tạo ứng dụng socketcluster server ta dùng lệnh sau:
socketcluster create app_name
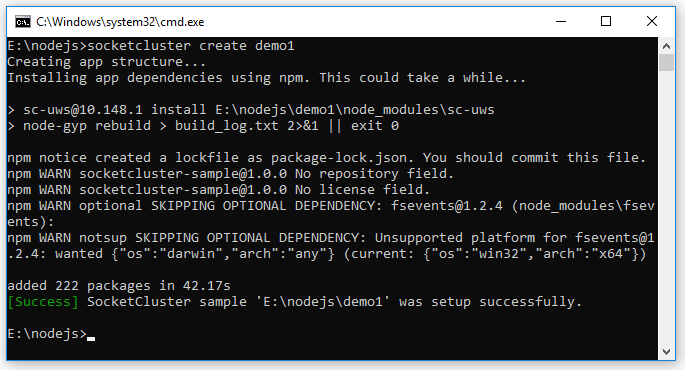
Ví dụ mình tạo 1 server socketcluster với project name là demo1:
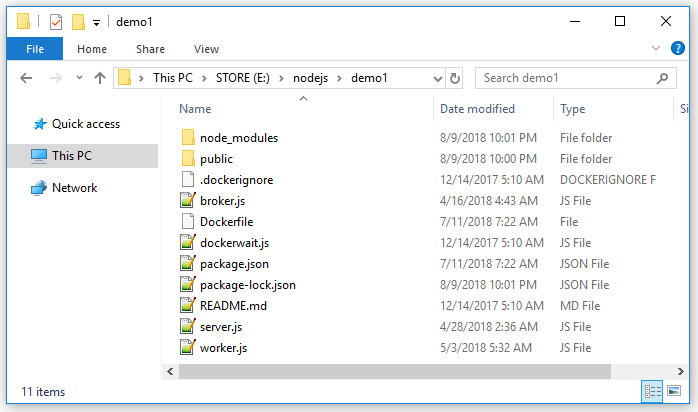
Kết quả: dưới đây là project demo1 được tạo:
Các file server.js, worker.js thực hiện nhiệm vụ tạo server socketcluster.
(2 file này được tạo tự động nên code của nó khá dài, mình sẽ giải thích và hướng dẫn tự viết lại 2 file này trong bài sau)
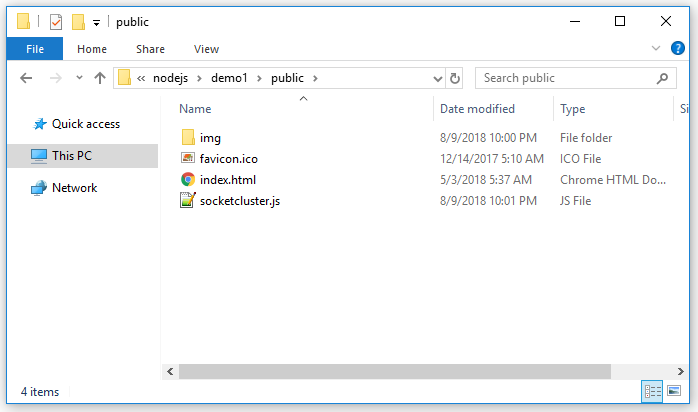
Trong folder public chứa giao diện frontend (đây là socketcluster client viết bằng node.js – socketcluster.js)
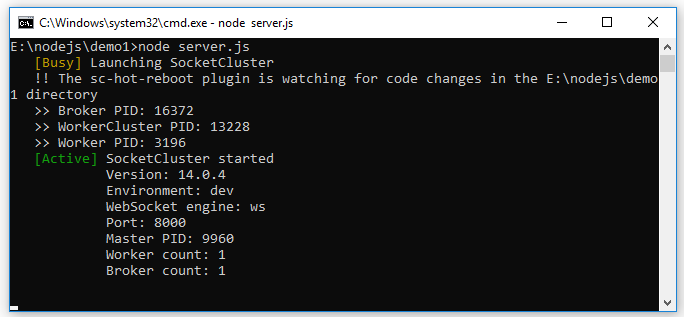
Khởi chạy socketcluster server:
Khi socketcluster được start, nó sẽ báo cho bạn biết có bao nhiêu broker, worker… (trong các bài sau mình sẽ hướng dẫn chạy kết hợp nhiều worker, broker trên nhiều server khác nhau)
Truy cập url localhost:8000 bạn sẽ thấy trang giao diện (phần socketcluster client)
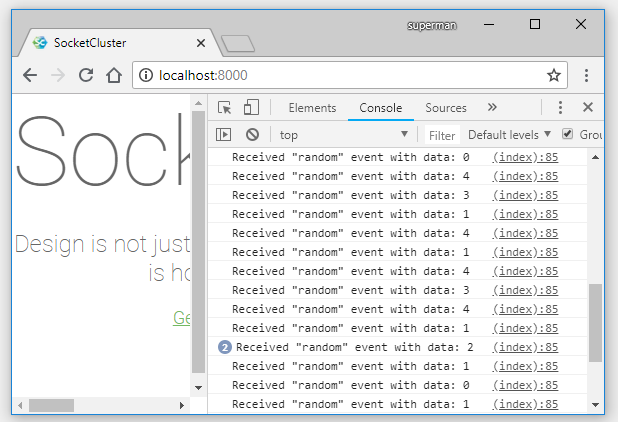
Ấn F12 để mở giao diện developer của trình duyệt bạn sẽ thấy trình duyệt đang nhận và log lại các message từ sự kiện event
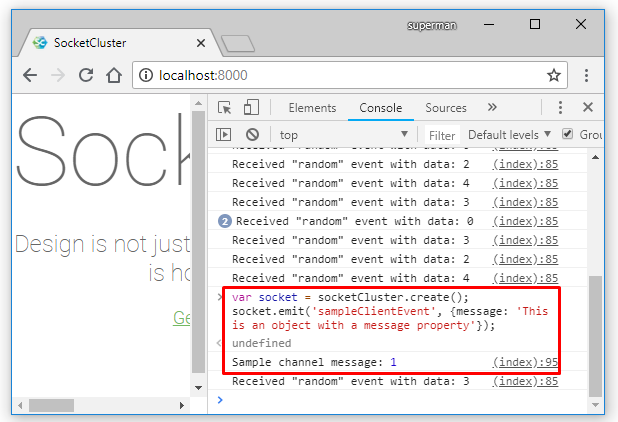
Copy đoạn sau vào console và ấn enter:
var socket = socketCluster.create();
socket.emit('sampleClientEvent', {message: 'This is an object with a message property'});
Nó sẽ gửi message tới server và nhận về message:
Giải thích:
Cách bạn mở file workder.js sẽ thấy có đoạn sau:
scServer.on('connection', function (socket) {
// Some sample logic to show how to handle client events,
// replace this with your own logic
socket.on('sampleClientEvent', function (data) {
count++;
console.log('Handled sampleClientEvent', data);
scServer.exchange.publish('sample', count);
});
var interval = setInterval(function () {
socket.emit('random', {
number: Math.floor(Math.random() * 5)
});
}, 1000);
socket.on('disconnect', function () {
clearInterval(interval);
});
});
Sau khi kết nối, server sẽ lắng nghe sự kiện ‘sampleClient‘ nếu nhận được message thì nó sẽ ghi log lại và gửi 1 message tới channel ‘sample‘
socket.on('sampleClientEvent', function (data) {
count++;
console.log('Handled sampleClientEvent', data);
scServer.exchange.publish('sample', count);
});
Đồng thời cứ cách 1 giây nó sẽ emit sự kiện ‘random’ với 1 giá trị ngẫu nhiên ( bạn có thể hiểu sự kiện ‘random’ ở đây là tên 1 kênh, tên 1 sự kiện)
Phía client, các bạn mở file index.html trong folder public sẽ thấy đoạn sau:
...
<script type="text/javascript">
// Initiate the connection to the server
var socket = socketCluster.connect();
socket.on('error', function (err) {
console.error(err);
});
socket.on('connect', function () {
console.log('Socket is connected');
});
socket.on('random', function (data) {
console.log('Received "random" event with data: ' + data.number);
});
var sampleChannel = socket.subscribe('sample');
sampleChannel.on('subscribeFail', function (err) {
console.error('Failed to subscribe to the sample channel due to error: ' + err);
});
sampleChannel.watch(function (num) {
console.log('Sample channel message:', num);
});
</script>
Sau khi kết nối, client luôn lắng nghe sự kiện random và log lại dữ liệu. (Đó là lý do vì sao khi mở trình developer của trình duyệt bạn sẽ thấy cứ 1s nó lại log 1 message nhận được từ event ramdom)
Đồng thời subscribe channel sample và log lại dữ liệu.
(Các file .js trong ví dụ trên được tạo với các thông tin mặc định nên nó khá dài và hơi khó hiểu. Các bạn có thể xem giải thích các thông tin và cách tạo file worker.js, server.js tại đây)
Okay, Done!
Các bạn có thể download luôn app demo1 ở trên về chạy luôn tại đây.
References:
https://socketcluster.io/#!/docs/getting-started
(Xem thêm: Các code ví dụ với SocketCluster)