Code ví dụ Node.js với ES6 – Sử dụng babel.js
(Xem lại: Cài đặt Node.js, npm)
ES6 là gì?
ES6 (ECMAScript 6) hay còn gọi là ES2015 gồm một tập các cú pháp, chuẩn viết code… của JavaScript nhằm viết code đơn giản hơn, mạnh mẽ hơn…
(Giống như trong Java thì từ Java 8 hỗ trợ lambda expression làm cú pháp đơn giản, ngắn gọn hơn hẳn)
Những ai đã tìm hiểu ES6 thì sẽ thực sự yêu thích chúng, tuy nhiên ES6 khá mới, và không phải tất cả các trình duyệt, javascript engine đều hỗ trợ nó.
Hiện tại Node.js vẫn chưa hỗ trợ ES6 nên muốn sử dụng ES6 để code Node.js ta cần phải dịch code ES6 thành ES5 để có thể chạy được. (Bản chất là bạn vẫn code với cú pháp ES6, nhưng lúc chạy nó sẽ được compile thành code ES5 một cách tự động mà anh em lập trình viên không cần quan tâm)
Babel.js là gì?
Babel.js là một công cụ hoặc bạn cũng có thể coi nó là một module trong Node.js.
Babel.js giúp dịch mã ES6 thành mã ES5 khi chạy.
Babel.js coi như là phần trung gian giữa lập trình viên với JavaScript Engine, bạn cứ viết code cú pháp ES6 nhưng khi chạy thì babel.js sẽ tự động dịch ngược thành ES5 để JavaScript Engine có thể hiểu được và chạy bình thường.
Ví dụ bạn có đoạn code ES6 như sau:
var sum = (a,b) => {
return a + b;
}
Sau khi babel.js dịch lại sẽ thành
var sum = function sum(a, b) {
return a + b;
};
Code ví dụ Node.js với ES6
(Xem lại: Tạo project Node.js với npm)
B1. Đầu tiên tạo 1 project Node.js
npm init -y
-y tức là khởi tạo project với các thông tin mặc định. Sau khi khởi tạo xong nó sẽ sinh ra file package.json
{
"name": "ES6-Node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
ES6-Node là thư mục hiện tại của mình, và mình dùng nó để chứa project
B2. Cài đặt babel.js vào project bằng cách thêm các thư viện babel-cli, babel-preset-es2015, rimaf sau vào phần dependency
Thêm script "start": "babel-node index.js": sử dụng babel-node tức là bạn sẽ compile với babel.
{
"name": "ES6-Node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "babel-node index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-cli": "^6.24.0",
"babel-preset-es2015": "^6.24.0",
"rimraf": "^2.6.1"
}
}
Tạo file .babelrs với nội dung sau để cấu hình babel
{
"presets": ["es2015"]
}
Tạo file cal-module.js
var hello = () => {
console.log('hello world')
}
const PI = 3.14;
module.exports.hello = hello
module.exports.PI = PI
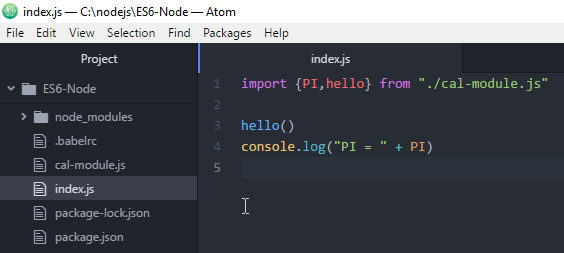
Tạo file index.js, sử dụng lại function và biến trong file cal-module.js bằng từ khóa import
(Nếu không cài đặt babel.js thì bạn sẽ không thể sử dụng được từ khóa import)
import {PI,hello} from "./cal-module.js"
hello()
console.log("PI = " + PI)
Đây là cấu trúc project Node.js mình vừa tạo:
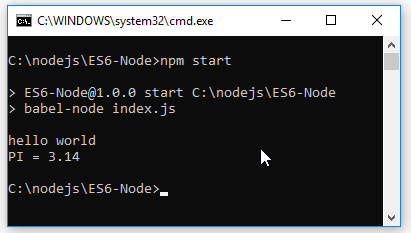
Chạy project với script npm start
Code ví dụ Node.js với ES6 – Sử dụng babel.js stackjava.com
Okay, Done!
Download code ví dụ trên tại đây
References:
https://babeljs.io/docs/setup/#installation
https://www.codementor.io/iykyvic/writing-your-nodejs-apps-using-es6-6dh0edw2o