Code ví dụ SocketCluster với client JavaScript (HTML – Browser).
(Xem thêm: SocketCluster là gì? Hướng dẫn sử dụng SocketCluster)
Trong bài này mình sẽ thực hiện publish và subscribe channel của SocketCluster với client là browser (chạy bằng javascript)
Tạo và start SocketCluster server
Trước hết mình sẽ tạo một server SocketCluster với tên là my_server.
(Xem lại: Tạo SocketCluster Server)
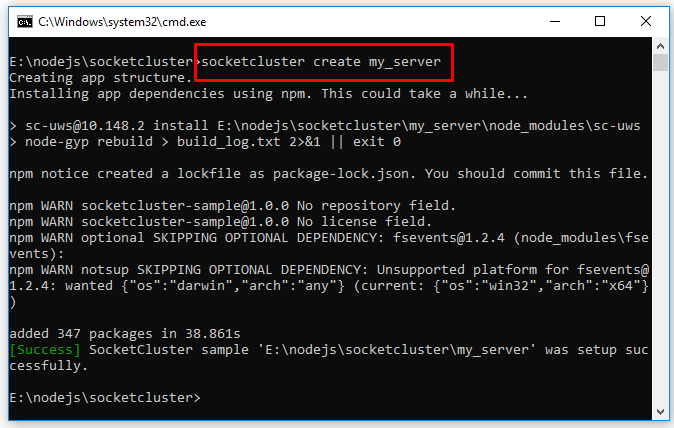
socketcluster create my_server
Kết quả:
Và start server SocketCluster vừa tạo
node server.js
(Phần này mình tập trung vào client nên phần server sẽ không sửa gì cả, muốn tùy chỉnh server các bạn có thể xem lại bài Hướng dẫn worker.js và server.js)
Tạo Client
<!DOCTYPE html>
<html>
<head>
<title>SocketCluster</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/socketcluster-client/13.0.0/socketcluster.js"></script>
</head>
<body>
<div>
<input type="text" id="channel-input" />
<input type="button" id="btn-channel" value="publish to channel" onclick="publishToChannel()"><br/><br/>
<textarea id="channel-data" cols="40" rows="10"></textarea><br/><br/>
</div>
<script type="text/javascript">
// Initiate the connection to the server
var options = {
port: 8000,
hostname:'localhost'
};
var socket = socketCluster.create(options);
socket.on('error', function (err) {
console.error(err);
});
socket.on('connect', function () {
console.log('Socket is connected');
});
var sampleChannel = socket.subscribe('sample');
sampleChannel.watch(function (data) {
document.getElementById('channel-data').value += data + "\n";
});
function publishToChannel(){
sampleChannel.publish(document.getElementById('channel-input').value);
}
</script>
</body>
</html>
Để tạo sử dụng SocketCluster client ta khai báo thư viện javascript
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/socketcluster-client/13.0.0/socketcluster.js"></script>
Hoặc bạn cũng có thể tải file javascript về máy của mình và chỉ src tới file đó.
File index.html sẽ thực hiện:
- Kết nối tới server SocketCluster có địa chỉ là localhost:8000 (server mình vừa start ở trên)
- Listen channel ‘sample’, khi có dữ liệu thì hiển thị ra textarea
- Publish data tới channel ‘sample’
Demo:
Mở file index.html bằng 2 trình duyệt khác nhau (tương ứng với 2 client)
Với ví dụ trên các bạn có thể thấy chúng ta có thể viết ứng dụng chat một cách rất đơn giản với SocketCluster.
Okay, Done!
References: